페이스북 페이지에 랜딩페이지 만들기
페이스북 페이지는 각각의 메뉴를 개설할 수 있고 이러한 메뉴들의 페이지는 “아이프레임(iframe)” 을 이용해서 설치하게 됩니다. 페이스북 페이지에 “아이프레임” 사용방법은 이전에 두번의 포스팅을 통해서 자세히 안내해드렸습니다.
페이스북 페이지 (아이프레임 어플리케이션) iFrame Application 사용법2
위의 관련포스트에서 안내해 드린 아이프레임 사용방법은 자유롭게 페이스북 페이지를 구축할 수 있는 반면에 한가지 준비해야 할 것이 서버에 아이프레임으로 가져올 페이지가 존재해야 한다는 문제점이 있습니다.

대부분의 사용자들이 서버호스팅을 받지 않는 상황에서 아이프레임을 이용한 페이스북 페이지 구축방법에는 한계가 있는 것이죠, 그래서 외국에 페이스북 관련사이트들 중에는 자체적으로 페이지를 구축해서 자신의 페이스북 페이지로 가져올 수 있는 서비스들이 많이 있습니다.
![]()
이전에 포스트뷰에서 소개해 드렸던 탭프레스(TabPress)도 이와같은 사이트 중에 하나입니다.
탭프레스 사용법 포스트에서도 안내해드렸듯이 탭프레스는 자신의 페이스북 페이지를 “좋아요” 한 사람과 그렇지 않은 사람에게 다른 페이지를 보여줌으로써 “좋아요” 버튼을 누를 수 있도록 유혹할 수 있는 기능이 장점이었습니다.
한가지 단점은 소스코드를 입력해야하는 불편함이 있었는데, 오늘 소개해 드릴 탭사이트(tabsite) 서비스는 “위지위그” 에디터를 지원하기 때문에 초보자 분들도 손쉽게 페이스북 랜딩페이지를 구축할 수 있으실 겁니다.
페이스북 페이지에 탭사이트(tabsite) 설치하기
페이스북 페이지에 탭사이트(tabsite)를 이용하여 랜딩페이지를 구축하기 위해서 탭사이트 홈페이지에 접속합니다.

위의 그림은 탭사이트에 모습입니다. 우측 상단에 로그인 버튼을 클릭해 주세요.
페이스북에 로그인된 상황이라면 자동으로 로그인 됩니다.
계정정보를 입력하라는 간단한 창이 열리게 되는데 관련사항을 입력해 주세요.

간단한 사항들이니까 입력하는데 어려움은 없으실 겁니다. 입력후에 “Create Account” 버튼을 클릭해 주세요.

계정정보 입력이 무사히 끝마쳐 졌다는 안내메세지가 나옵니다.
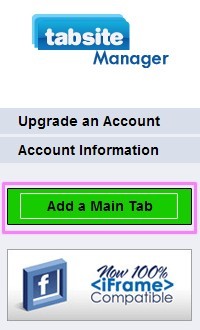
탭사이트 홈페이지에서 우측상단에 “TabSite Manager” 버튼을 클릭해주세요.

아래 그림처럼 계정을 설정하라는 메뉴가 나오게 됩니다. “Add a Main Tab” 버튼을 클릭해서 탭을 생성합니다.

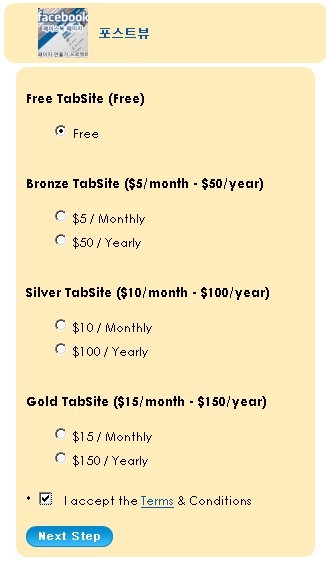
“Add a Main Tab” 버튼을 클릭하게 되면 아래 그림처럼 추가하려고 하는 페이지와 탭사이트 상품들이 보입니다.

상단부터 무료인 상품과 가격대별로 다양한 탭사이트의 상품들이 보여집니다.
![]()
탭사이트 페이지는 무료로 사용이 가능한 반면에 만들수 있는 페이지가 1페이지로 제한되고 페이지 하단에는 탭사이트 광고가 보여지게 되는점이 단점입니다.
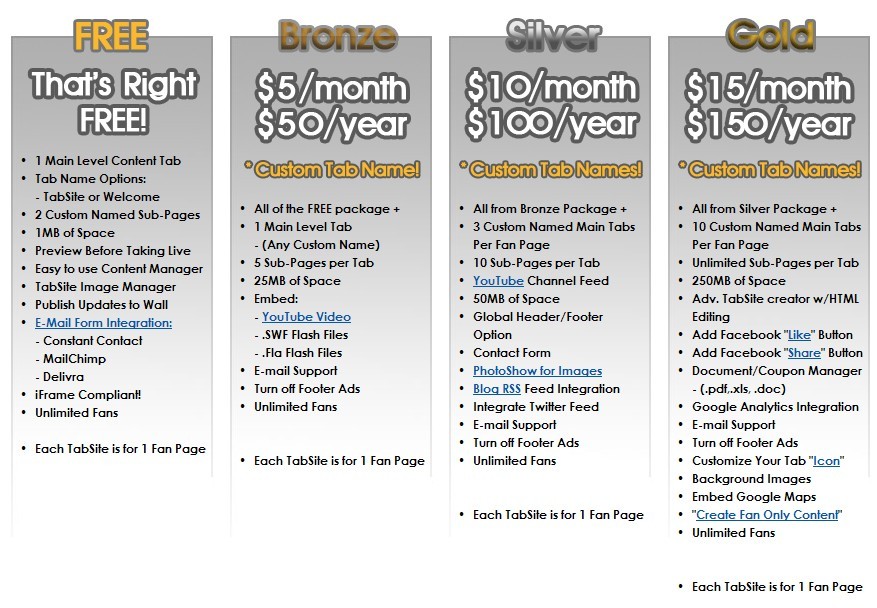
그럼 여기서 탭사이트의 다양한 상품들을 안내해드리겠습니다.

가격대별로 다양한 상품으로 구성되어 있는데 유료상품 “Bronze” 상품부터는 탭메뉴도 자유롭게 변경이 가능하고 유튜브 동영상도 링크가 가능한 점들이 좋은점입니다. 가격대가 높은 상품일수록 다양한 기능들이 옵션으로 추가가 가능합니다.
우리가 사용하려고 하는것은 무료버전이기 때문에 “Free” 항목에 체크하시고 “I accept the Tems & Conditions” 항목에도 체크한 후에 “Next Step” 버튼을 클릭해 주세요.

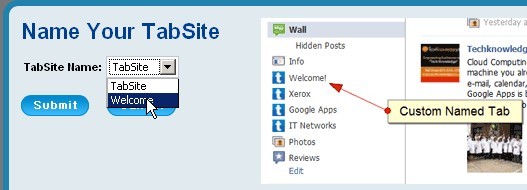
새롭게 생성되는 탭페이지가 “TabSite” 로 표시될지 “Welcome”로 표시될지 선택하는 창이 열립니다. 마음에 드시는 것으로 선택한 후에 “Submit” 버튼을 클릭해 주세요. (유료상품부터는 자유롭게 탭이름 선택이 가능합니다.)

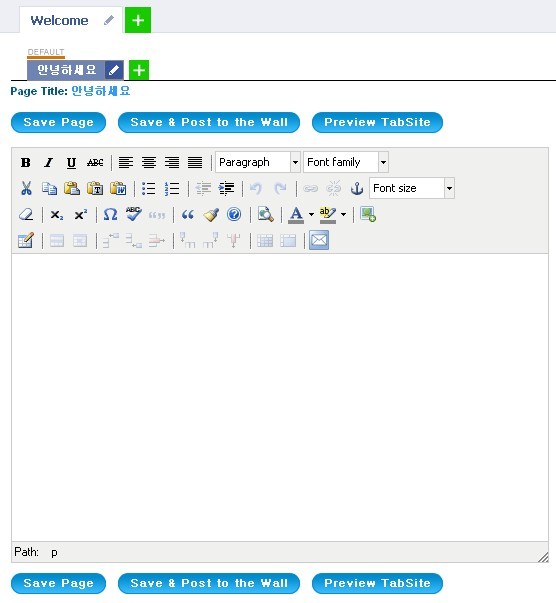
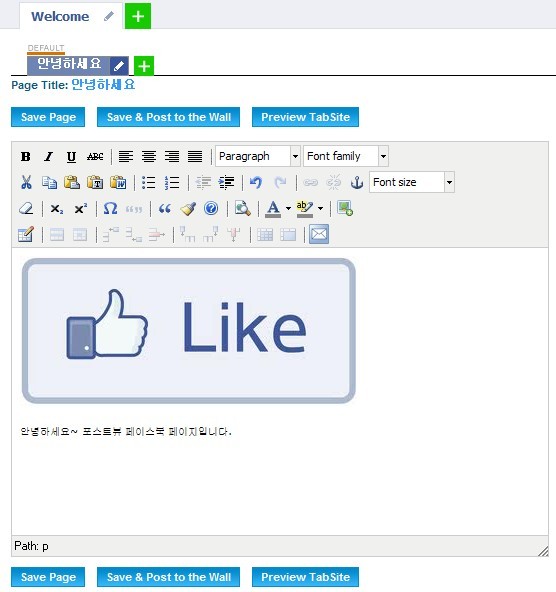
페이스북 랜딩페이지 구축이 가능한 “위지위그” 에디터가 열리게 됩니다. 원하시는 문구를 작성하시고 이미지를 추가하시기 원하시면 에디터 우측상단에 이미지 표시 버튼을 클릭해 주세요.

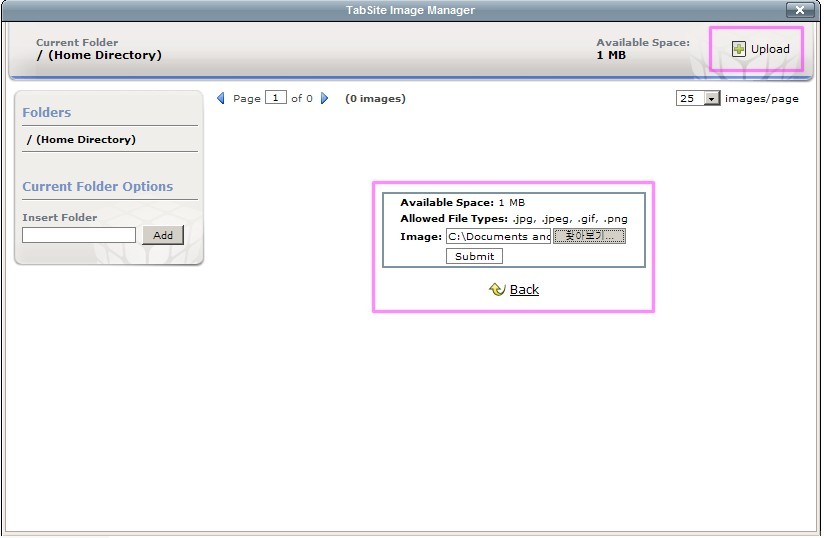
이미지 마크를 누르게 되면 위의 그림처럼 이미지 업로더 창이 열리게 됩니다. 우측상단에 “Upload” 버튼을 클릭해서 올리시려는 이미지를 선택해 줍니다.

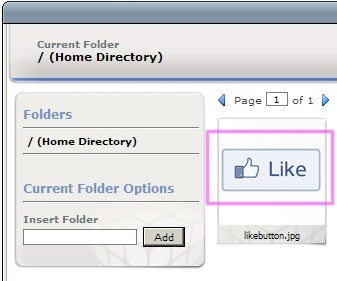
이미지를 선택하면 “탭사이트” 서버에 이미지가 업로그 되서 표시됩니다.

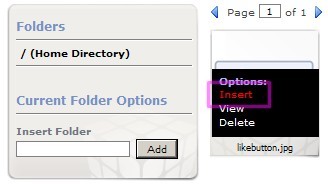
이미지에 커서를 올리신 후에 “Insert” 항목을 클릭해 주세요.

“위지위그” 에디터에 이미지가 올라간 모습입니다. “Save Page” 버튼을 클릭해서 저장해 주세요.
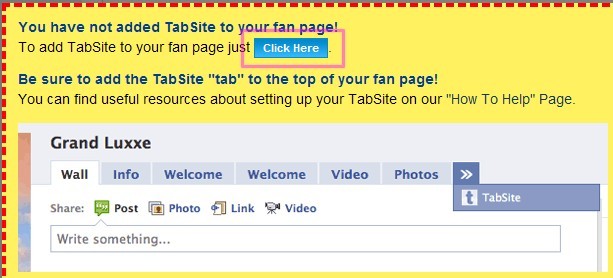
이제 페이스북 페이지에 랜딩페이지를 연결시키면 됩니다.

“Click Here” 버튼을 클릭해서 페이스북 페이지에 연결시켜줍니다.

탭사이트 페이지를 추가할 페이스북 페이지를 선택한후에 “추가” 버튼을 클릭해 주세요.

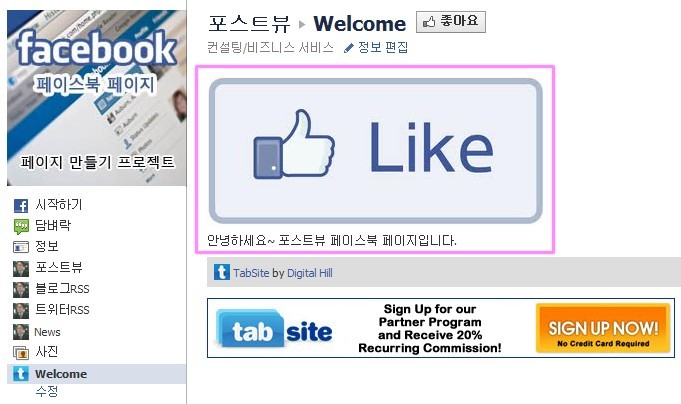
탭사이트 랜딩페이지가 페이스북 페이지에 설치된 모습입니다. 클릭해서 정상적으로 설치되었는지 살펴볼까요~

탭사이트 페이지가 정상적으로 설치된 모습입니다. 다만 무료버전이라 페이지 하단에 광고가 보이는 점이 조금 아쉽네요.
탭사이트 홈페이지 이용해서 멋진 페이스북 페이지 구축해 보세요.
저에겐 어려운 내용이네요…ㅅㅅ
Q버튼 을 눌렀는데 로그인이 안되네요…아흑..ㅜㅜ
어려우셨나요~ Q버튼은 왜또 말썽을 부리는지 모르겠네요,..
페이스북은 간단하게 생각했는데 많은 어플이 생겨나니 확장성이 무궁무진하겠군요.
페이스북의 확장성은 발전성이 대단해보입니다~
오호..정말 유용한 팁이네요. 저두 함 따라해봐야겠습니다.
위즈위드 에디터로 가능하기 때문에 유용하게 사용할 수 있습니다^^
이거 은근 복잡합니다 ㅜㅜ
천천히 따라해 보시면 하실 수 있으실 겁니다^^
페이스북을 접은지 오래되어 이제는 잘 모르겠네요..ㅠㅠ 페이스북의 매력은 있지만 트위터보다는 복잡한 느낌이 들어서 말이죠..ㅠㅠ
요즘은 대세가 페이스북인듯 합니다^^
덕분에 진도가 좀 나가겠습니다.
조만간 시도를 해봐야겠어요.
감사합니다.^^
페이스북 페이지 꾸밀때 참고하시면 좋을거 같습니다~
요번 글은 좀 난이도가 있네여 …ㅋㅋ
찬찬히 좀 살펴봐야 겠습니당 ^^ 남은 주말 잘 보내세욥 !!
난이도가 있었나요,. 다음엔 조금더 쉽게 설명하겠습니다~
모르는 정보를 잘 정리해주셔서 도움이 되었습니당^^
페북이 단순 소통채널을 이미 벗어나 진화되는 느낌이네욥^^
페이스북의 확장성과 활용성이 갈수록 다양해지는거 같습니다^^