페이스북 페이지 (아이프레임 어플리케이션) iFrame Application 사용법2
이전 포스트에서 페이스북 팬 페이지에서 iFrame Application (아이프레임 어플리케이션)에 대해서 알아보고 실제로 페이스북 페이지 iFrame 된 예제 그림을 보여드렸습니다.
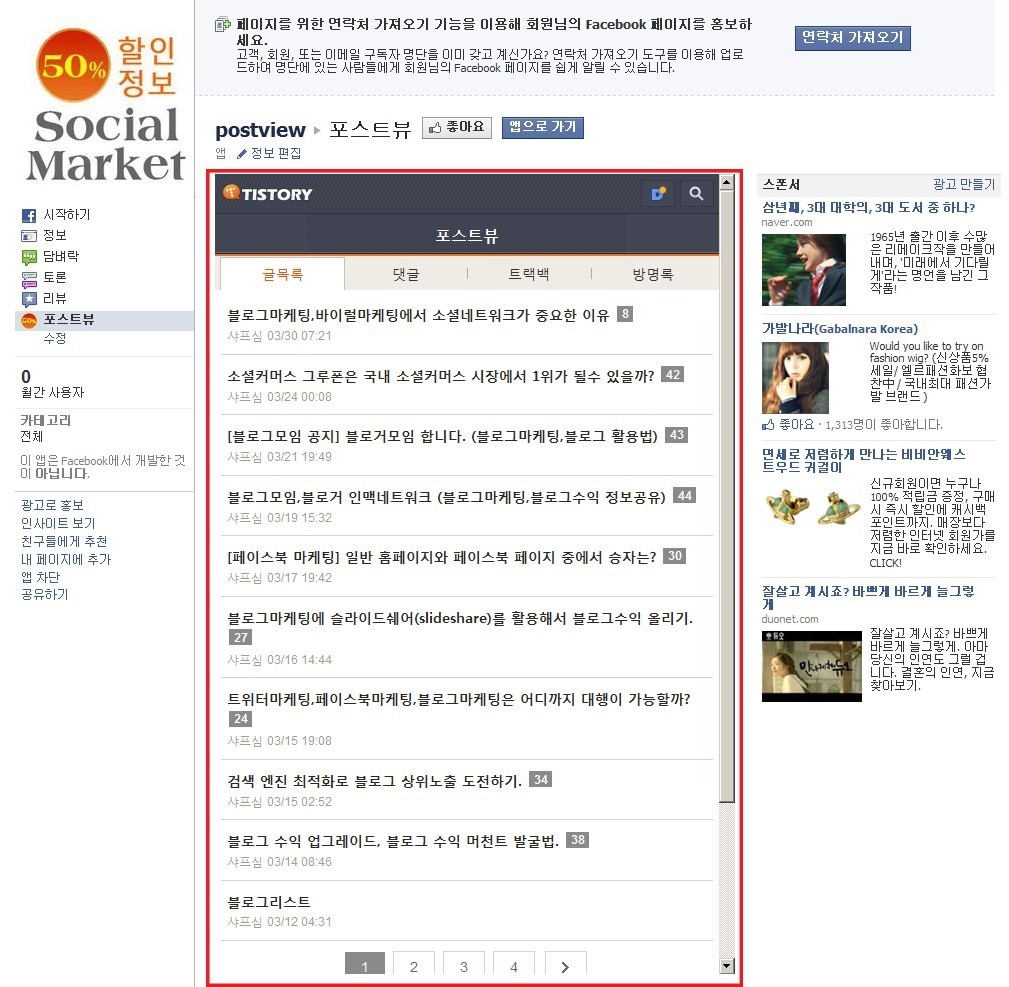
페이스북 페이지에 “포스트뷰” 블로그의 모바일 페이지를 iFrame 시킨 모습

그럼 이제 페이스북 페이지에 실질적으로 HTML 페이지를 “iFrame” 시키는 방법을 안내해 드리겠습니다.
페이스북 개발자 페이지에 “iFrame” 어플리케이션을 등록시키자
페이스북 팬 페이지에 “iFrame Application (아이프레임 어플리케이션)”을 설치하기 위해서는 개발자 페이지에 자신의 iFrame 어플리케이션을 등록시켜야 합니다.
페이스북 계정이 먼저 개설되었다는 가정하에 페이스북 개발자 페이지로 접속합니다.
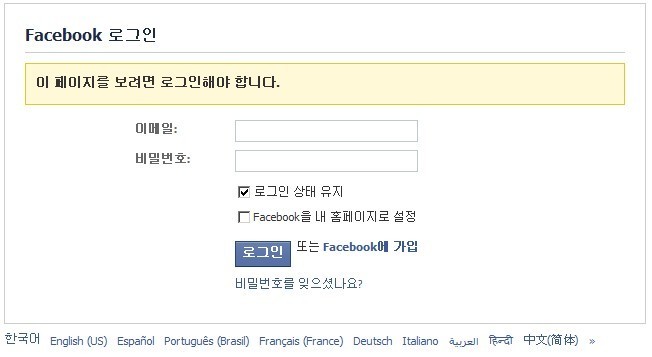
페이스북 개발자 페이지에 접속하면 로그인 화면창이 열립니다.

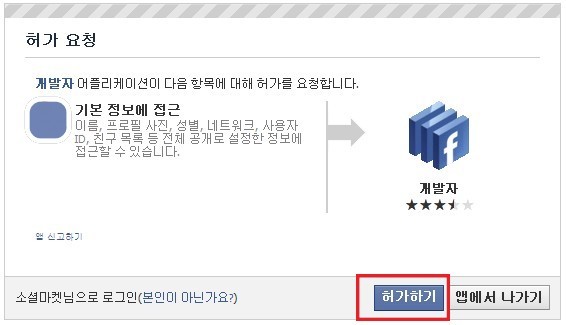
페이스북 계정으로 로그인 하시면 개발자 페이지에서 개인 계정으로 접속하는 것을 허가할 것인지를 묻게됩니다.

개발자 어플리케이션에서 계정으로 접근할 수 있도록 “허가하기” 버튼을 클릭해 주세요.

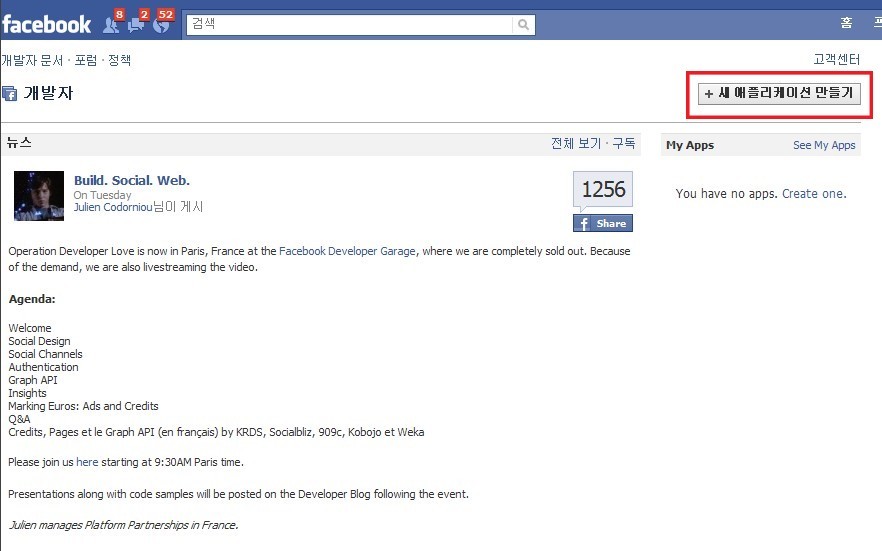
페이스북 개발자 페이지 입니다. 그림에 표시한 것처럼 우측상단에 “새 애플리케이션 만들기” 버튼을 클릭해 주세요.

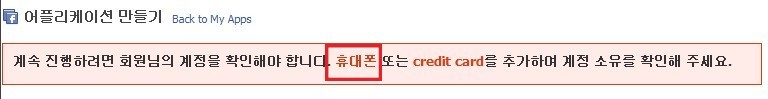
페이스북에서 계정을 확인하기 위해서 휴대폰 또는 신용카드를 추가하여 계정 소유를 확인하라고 묻습니다.
“휴대폰”을 클릭해 줍니다.

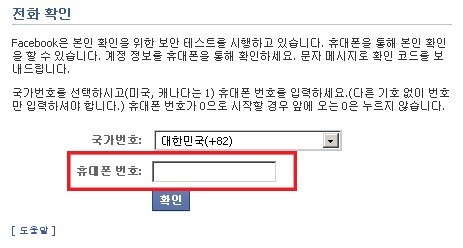
사용하시는 휴대폰 번호를 입력하신후에 “확인” 버튼을 클릭해주세요.

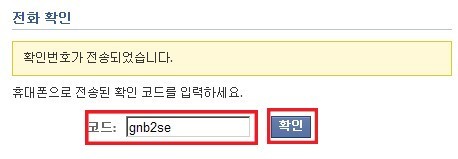
휴대폰으로 전송된 “확인코드”를 입력해 주세요

휴대폰 인증이 성공되서 어플을 설치할수 있게 되었습니다.

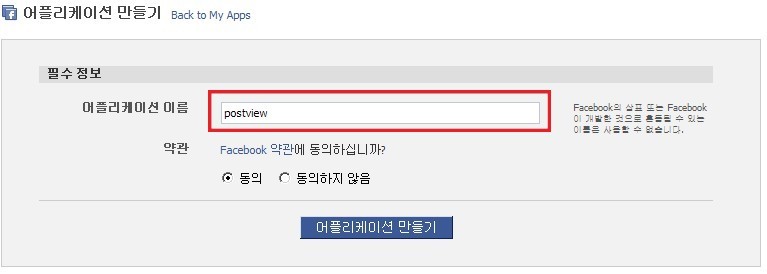
새롭게 만들게될 어플리케이션의 이름을 설정하신 후에 “어플리케이션 만들기” 버튼을 클릭해 주세요.

보안 확인 문자를 묻는 창이 열립니다. 보안 문자를 입력후에 “확인” 버튼을 클릭해 주세요.

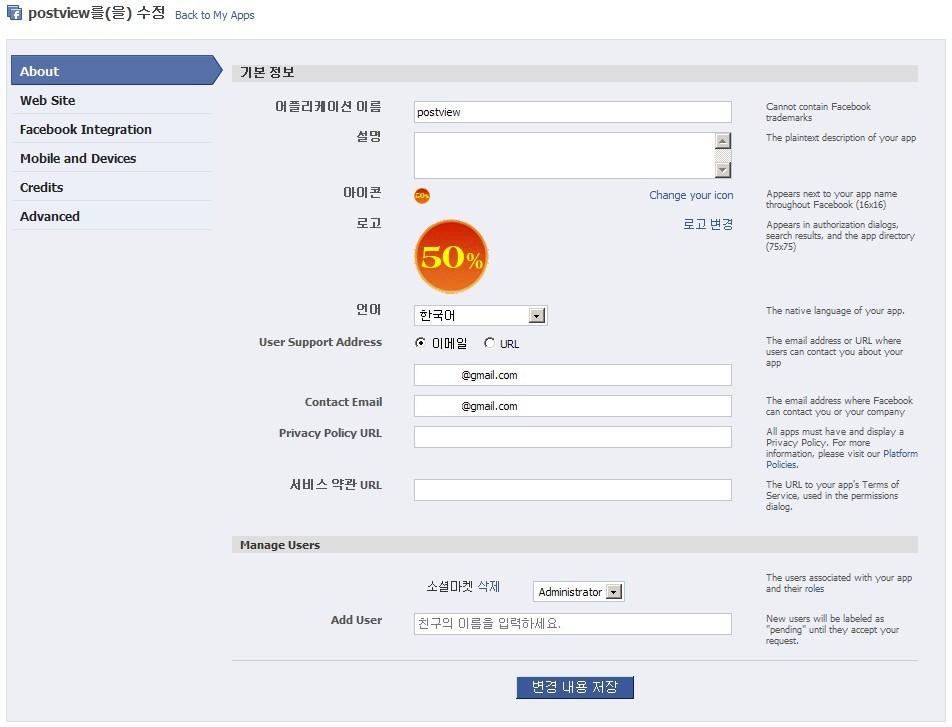
이제 본격적으로 “iFrame Application (아이프레임 어플리케이션)”이 설치되는 단계입니다.
아이콘 : 16 * 16 픽셀의 이미지를 업로드 해주세요 (페이스북 페이지에서 메뉴에 보여지는 아이콘입니다.)
로고 : 75 * 75 픽셀의 이미지를 업로드 해주세요.
※ 아이콘 , 로고 이미지를 업로드 하지 않으면 페이스북 페이지의 기본이미지로 보여집니다.
입력사항의 입력이 끝나셨으면 좌측의 메뉴중에서 “Facebook Integration” 메뉴를 클릭해 주세요.

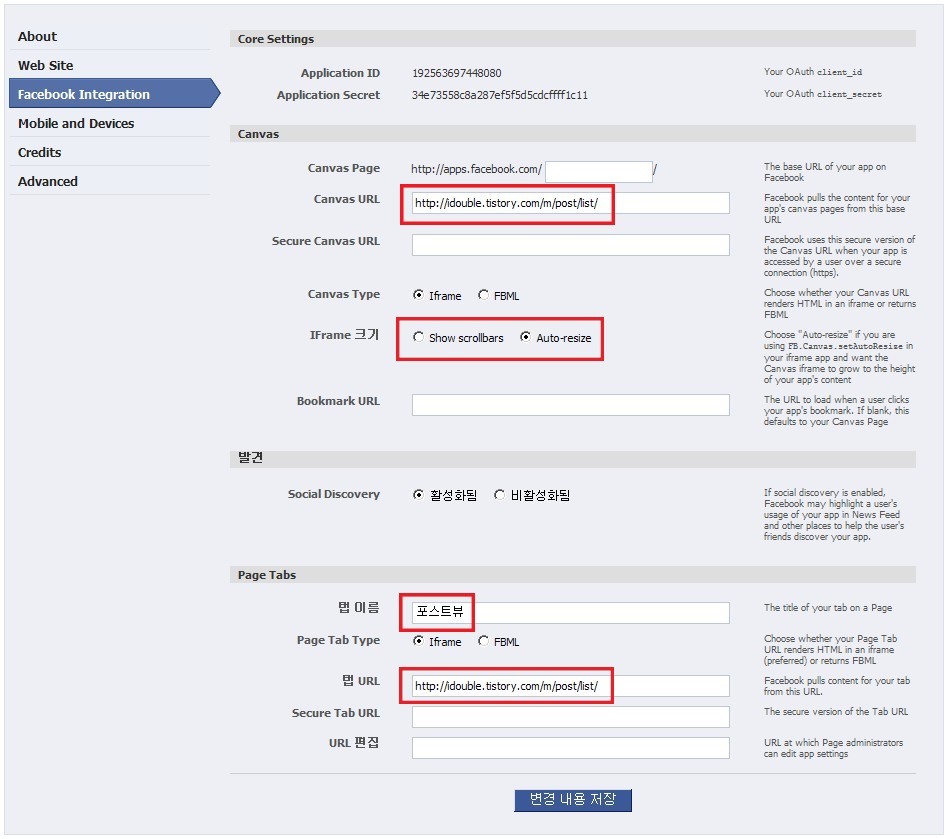
좌측 메뉴 “Facebook Integration” 를 클릭하게 되면 실질적인 “iFrame” 시킬 페이지에 대한 설정하는 페이지가 열립니다.

“Facebook Integration” 에서 설정해야 하는 부분을 그림에 표시해 놓았습니다.
중요한 부분은
IFrame 크기 : 스크롤바를 생성할지 자동리사이즈 시킬지 선택해 줍니다.
탭이름 : 임의로 원하시는 이름을 입력해주세요.
탭URL : Canvas URL 과 같은 값을 입력해 주세요.
“Facebook Integration” 설정이 끝나셨다면 “변경 내용 저장” 버튼을 클릭해 주세요.

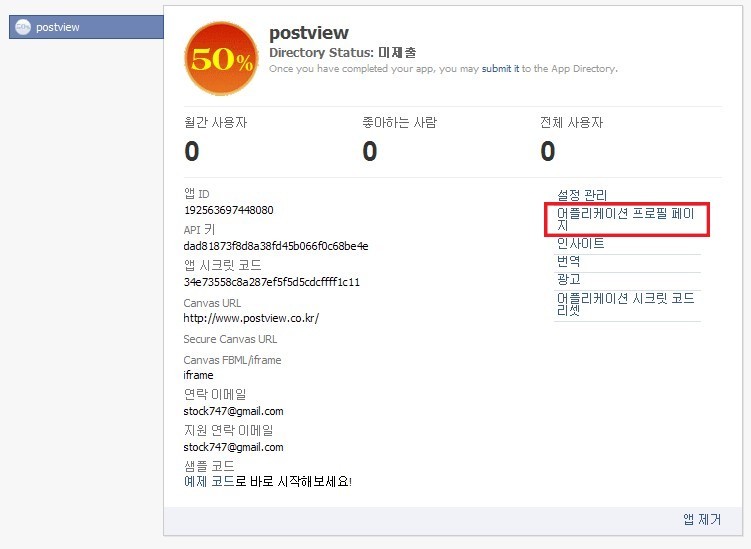
페이스북 개발자 페이지에 “포스트뷰” iFrame 어플리케이션이 설치된 모습입니다.
우측에 “어플리케이션 프로필 페이지” 항목을 클릭해 주세요.

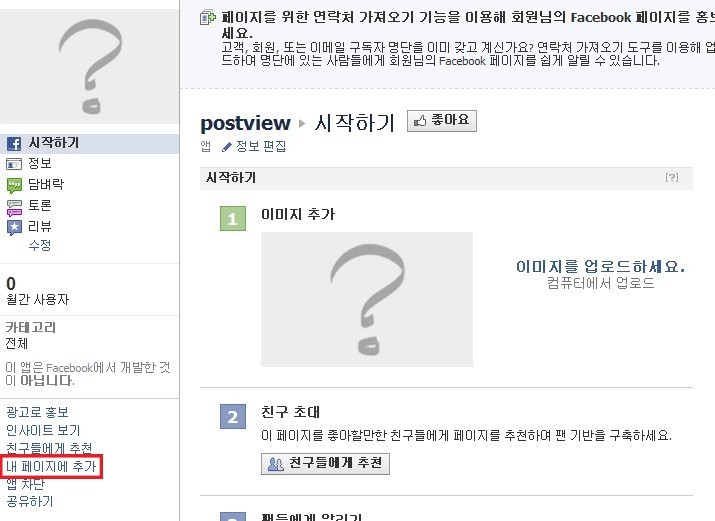
좀전에 만들었던 “포스트뷰” iFrame 어플리케이션의 페이지 입니다.
좌측 메뉴중에서 “내 페이지에 추가” 항목을 클릭해 줍니다.

자신이 페이북에 개설한 페이스북 페이지가 보여집니다.
![]()
현재는 하나만 개설된 상황이라 하나가 보여지는데, 여러개 개설시에는 여러개가 보여집니다.
“iFrame” 어플이 설치되길 원하시는 페이지를 선택하신후에 “페이지에 추가” 버튼을 클릭해 주세요.
이제 정상적으로 “iFrame” 어플리케이션에서 설정한 HTML 페이지가 해당 페이스북 페이지로 “iFrame” 되었습니다.
가령 “포스트뷰” 블로그의 모바일 페이지가 아래와 같은 페이지라고 한다면,

위의 HTML 페이지를 iFrame 시킨다고 한다면 페이스북 페이지에는 아래와 같이 iFrame 됩니다.

이상으로 페이스북 페이지에 iFrame Application (아이프레임 어플리케이션) 을 이용해서 HTML 페이지를 가져오는 방법안냉를 마치겠습니다. HTML 관련지식이 조금만 있으셔도 어렵지 않게 iFrame 시키실 수 있으실 겁니다.
만약, 새롭게 “iFrame” 된 페이지를 접속시 초기 페이지로 설정하길 원하시면,

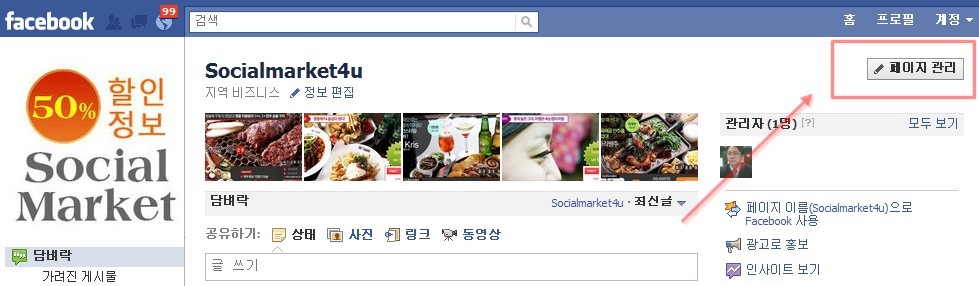
관리자 계정으로 로그인 후에 페이스북 페이지에서 우측에 “페이지관리” 버튼을 클릭해 주세요.

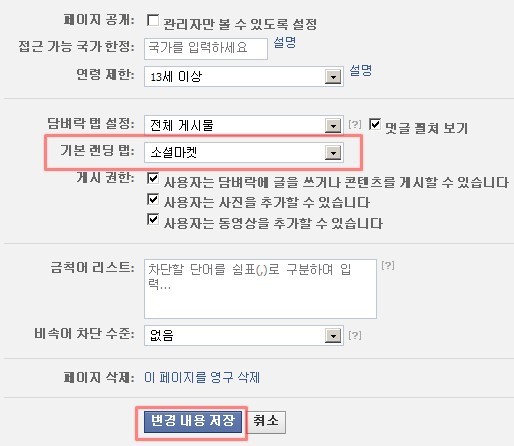
페이지의 기본적인 설정을 하는 관리자 패널입니다. 중간에 “기본 랜딩 탭” 항목에 생성한 “iFrame” 어플리케이션을 선택해 주시면 “iFrame” 된 페이지가 기본페이지로 보여지게 됩니다.
페이스북에 대해 잘모르지만
트위터처럼 팔로우들이 많은 분들이라면
아이프레임으로 모바일 페이지르 보여주면~
많은 트래픽도 있고 너무 좋을것 같은데요 ^^;
페이스북 확장성이 대단합니다.
블로그 모바일페이지를 넣으니, 새롭네요.^^
전편에 이은 소개 감사합니당 ~~!
모바일 페이지 기능도 있었군요 ^^
슬쩍~ 따라만 해도 어렵지 않게 할 수 있을 것 같네용 ^^*
이거 정말 좋은 정보이네요..^^
페북에 아이프레임을 쓸수 있는줄 몰랐네요…
아이프레임이 가능하다면 정말 무궁무진하게
뭐든 넣을수 있을듯도 하네요..^^
저도 몇가지 해봐야 겠어요..^^
행복한 하루 되세요~
페이스북에서 아이프레임은 활용성이 많을거 같아요^^
페북도 공부해야하는데..
손이 가질 안네요.. ㅎ
천천히 해야겠습니다. ^^
페이스북은 천천히 하셔도 돼요^^
블로그를 넣으려면 모바일 페이지가 적당하겠네요.
좋은 정보 보고 갑니다.
크기가 모바일 페이지가 딱 적당하더라구요~
오오~ 이건 또 다른 방법으로 블로그와 페이스북의 하나의 연동이네요~^^
상당히 좋은 홍보와 함께 좋은 방법의 연동이네요^^
페이스북에서 아이프레임으로 대폭 정책을 변경해서 좋은거 같아요^^
아이프레임 앱을 통해서 웹페이지를 불러오는 것 까지는 알겠는데 그 웹페이지 아래에 방문자들이 댓글을 달 수 있는 댓글 기능이 가능하게 하려면 어떻게 해야 하나요??
댓글 플러그인을 설치하면 가능합니다^^ http://developers.facebook.com/docs/reference/plugins/comments 여기를 참조하세요~
위에 댓글기능 추가방법 질문한 사람인데요..
말씀해주신 링크에서 댓글기능 플러그인에 대한 스크립트는 GET CODE를 통해 얻었는데 이걸 어디에 붙여넣기 해야하는지 모르겠습니다.
IFrame Apps 에 보면 Base URL 하고 Text or HTML Code 탭이 있는데 iframe 에 넣을 웹페이지 주소는 Base URL에 넣은 상태입니다.
GET CODE로 얻은 댓글플러그인 스크립트는 어디에 넣어야 하나요? –;
핸드폰 인증 절차로 하기 위해 핸드폰을 누르면 새 창이 하나 뜹니다. 그리고 sms등록하기가 나오는데 그것을 클릭하면 LG U+만 된다고 나오는군요. 저는 왜 핸드폰 인증절차창이 호출되지 않는 걸까요…
아직 페이스북에 오류가 많이 있습니다,. 저도 이부분이 왜그런지 확실히 모르겠습니다^^
Validation failed.
URL must point to a directory (i.e., end with a ‘/’ or a dynamic page (i.e., have a ‘?’ somewhere).
이런 에러가 나네요..ㅠㅠ]
캔버스 url을 고치려고 해도 나오고해서
다시 지우고 새로 추가해서 넣으려는대도 저런에러가 나네요 ..
왜이러는지요?
글쎄요., 처음보는 에러라 해결책을 모르겠네요~ 페이스북이 아직 버그가 많아서 저절로 해결될때도 있고 그러던데요,..
안녕하세요. 해당 펭이지를 보고 궁금한점이 있어 문의 드립니다. 제가 위에서 시키는데로 페이지를 제작하여 만들었는데. 소셜플러그인 라이크 버튼/ 코멘트박스까지 성공했습니다. 그런데 댓글을 달면 저의 담벼락에 같이 글이 넘어 올때 페이지 이미지와 설명에서 서버의 절대 경로가 나타나는데 그부분을 페이지의 주소로 변경하려면 어떻게 해야되는지 궁금합니다 ㅜ.ㅜ 도와주세요
대단하세요~ㅜ
잘모는데 저히는 이제 막 시작하는 회사라서
회사용 페이스북 관리하려구 하는데
많은 도움 부탁드려요 ~