먼저 읽어보시면 이해에 도움이 되는 포스트 : 트위터에서 발행하는 당신의 트윗은 얼마짜리 일까요?
트위터에서 내 트윗이 몇번이나 클릭되는지 알수있는 방법소개.
트위터에서 내가 작성한 포스트의 반응과 RT 현황을 보는 방법
현재 블로그에서 작성한 글이 트위터에서의 반응과 RT 현황을 알 수 있는 어플리케이션은 제가 아는한 2가지 방법이 있습니다.
![]()
하나는 얼마전까지 지금 포스트를 읽고 계시는 “포스트뷰” 블로그에 설치되었던 디스커스(Disqus) 소셜댓글과 오늘 설치법을 알려드리는 “트윗믹스” 2가지 입니다.
디스커스(Disqus) 는 소셜 댓글을 달수 있는 어플인데 영어로 되어 있어서 설치하기가 까다롭고 설치를 제대로 하더라도 작동이 되다, 안되다 하기 때문에 신뢰성 부분에서 부족합니다.
디스커스 정상작동 화면

정상작동이 되면 위의 그림처럼 댓글입력 창이 나와야 되는데, 위의 그림처럼 나올때도 있고,

위의 그림처럼 커서만 깜박이면서 댓글창이 안열릴 때가 많습니다.
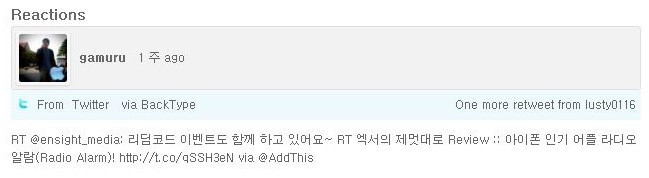
해당 포스트가 트위터에서 리트윗RT 되었을때는 “Reactions” 이라는 부분에서 반응이 보여집니다.

개인적으로 작동만 100% 작동 된다면 계속 사용해보고 싶은 프로그램 이지만 작동이 반타작만 되니 계속사용하기에는 무리입니다.
오늘 소개해 드리는 트위터에서 리트윗RT 현황을 보여주는 “트윗믹스” 는 테스트 결과 아직까지 큰 문제없이 높은 작동률을 보이고 있습니다.

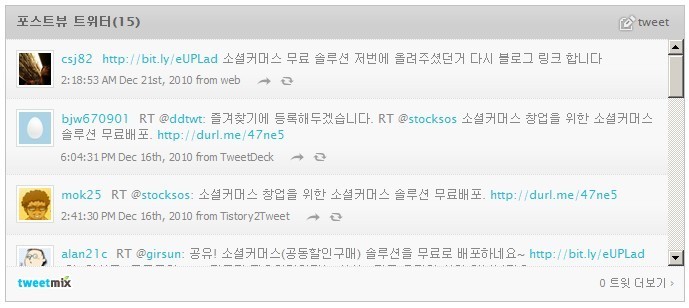
포스트뷰 블로그에서 “트윗믹스” 가 정상적으로 작동하는 모습.
트위터에서 리트윗 RT 현황을 보여주는 “트윗믹스” 설치방법
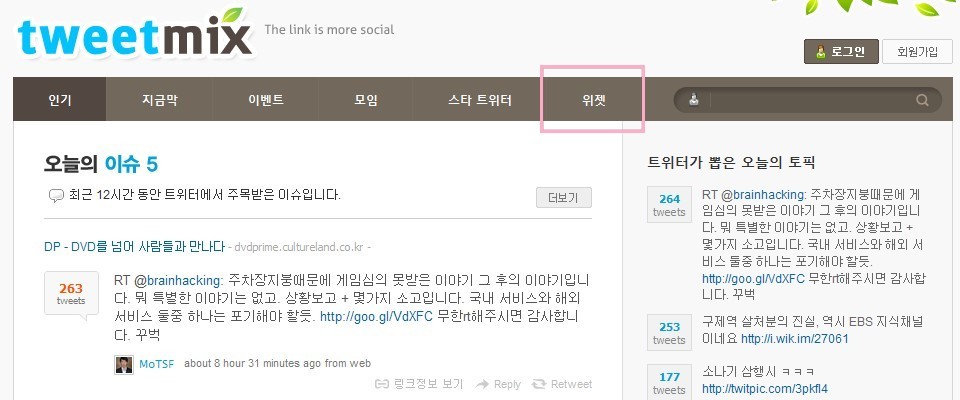
먼저 “트윗믹스” 홈페이지에 접속합니다.

위의 그림에 표시된거 처럼 메뉴부분에서 “위젯” 부분을 클릭해 주세요.

위의 그림처럼 위젯의 세부설정을 선택하는 창이 열립니다.
“링크위젯” 과 “사이트위젯” 으로 나누어 지는데,
“사이트위젯”은 사이트 주소와 연관된 모든 트윗을 표시하는 위젯입니다.
우리가 설치하려는 것은 포스트 링크 하나하나에 트위터 리트윗 현황을 보여주려는 것이니까, “링크위젯” 을 선택해 주세요.
설정에 크게 어려운 점은 없습니다.
![]()
우측 트윗들 보이는 창에서 바로바로 미리보기가 되니까 체크하면서 하시면 편합니다.
입력이 끝나셨으면 하단에 “소스만들기” 버튼을 클릭해서 소스를 생성해 주세요.

소스가 생성된 모습입니다. 혹시라도 포스트뷰 블로그에 설치된 “트윗믹스” 의 색깔이 마음에 드시는 분을 위해서 제 블로그에 설치된 소스를 올려드리겠습니다.
<script type=”text/javascript” src=”http://tweetmix.net/js/widgetV2.js”></script>
<script type=”text/javascript”>
if((“TMXW” in window)) {
new TMXW.Widget({“shape”:”default”,
“target_url”:”http:\/\/postview.co.kr”,
“widget_title”:”\ud3ec\uc2a4\ud2b8\ubdf0 \ud2b8\uc704\ud130″,
“default_msg”:””,
“width”:”680″,
“height”:”300″,
“color_upper_back”:”cfcfcf”,
“color_upper_text”:”666666″,
“color_tweet_back”:”f8f8f8″,
“color_border”:”c1c1c1″,
“color_text”:”888888″,
“color_link”:”2abbd4″,
“widget_type”:”1″,
“btn_type”:”0″,
“max_messages”:”20″,
“is_show_avatar”:”1″}).render().start();
}
</script>
<!–widget code–>
“target_url” 부분에서 http://postview.co.kr 부분만 운영하시는 블로그 주소로 수정해 주시면 됩니다.
“width” 가로 , “height” 세로 부분도 원하는 크기만큼 수정해 주시고요.
트윗믹스를 티스토리 블로그에 설치하는 방법
![]()
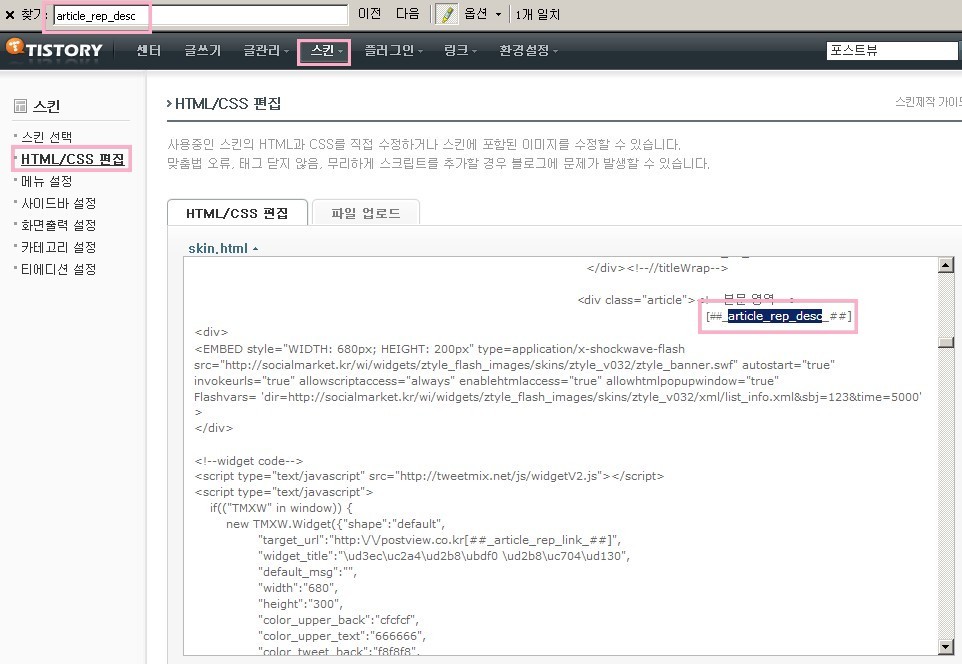
티스토리 관리자 페이지 > 스킨 > HTML/CSS 편집 메뉴를 선택해 줍니다.

소스편집창이 열리면 Ctrl+F 버튼을 클릭해서 검색창을 열어줍니다.
![]()
소스에서 본문을 뜻하는 “article_rep_desc” 찾아낸 후에 하단에 “트윗믹스”에서 생성해온 소스를 삽입하면 됩니다.
이때 주의해야 할점은 제가 테스트해본 결과 “article_rep_desc” 하단부가 아닌곳에 소스를 삽입하면 “트윗믹스” 위젯이 정상적으로 작동하지 않더라구요.

트윗믹스를 설치하면 좋은점
티스토리 블로그를 사용하시는 분들 대부분이 포스트를 발행하면서 플러그인을 통해 트위터로 발행되게 하셨을 겁니다.
글이 발행되서 블로그 이웃분들이나 검색을 통해서 포스트를 읽으시는 분들이 댓글(반응)을 남기시기 까지 시간이 필요합니다.
잘보고갑니다. 다음글이 더 기대되는데요.
기다리신다니 좋은 포스팅으로 찾아뵈야 겠네요..^^
이런 저런 다양한 툴들이 나오는군요.
블로그와 트위터의 접목. 사실 어떻게 하는 것이 좋을지 늘상 고민입니다…
트위터와 블로그가 어떤 궁합이 좋은지 아직 구체적으로 제시되는것이 없어서 연구해 보려고 합니다~~
오..좋은정보입니다
API가 공개되어있다는것이 정말
트위터를 살려주는 원동력같네요^^
개방하고 공유하면 할수록 성장하는것이 최근에 트렌드인거 같아요~
트윗믹스는 한번 테스트 해보고 싶어요…
트윗믹스 설치해보았는데 아직까지 만족스럽네요^^
저도 트윗믹스는 알고 잘 보는 편이지만 위젯은
생각해보지 않았네요,.좋은 정보 고맙습니다. ^^
이웃분들중에 설치하신분들 블로그에서 유심히 보게 되더라구요~ 리트윗된 현황들..
잘봤습니당~ 필요성을 느꼈던분들에게 많은 도움이 될것 같네요. 그나저나 전 트위터에 잠시 빠질려고 하다가 요즘 또 물밖에서 노는것 같아요..으으..ㅠㅠ
필요하셨던 분들에게 조금이나마 도움이 되었으면 좋겠네요~~
앗..저도 트윗 쓰고 있는데..
이거 괜춘하네요..^^
시간내서 한번 해봐야 겠어요..
(전 요런거 할려면 시간이 오래 걸려요..^^)
행복한 하루 되세요~
어랏.. 이거 짧은주소 종류상관없이 다 가능한가요?? 듀얼주소는 인식을 못했던거같던데 ㅎ;
짧은주소도 풀어서 한다고 하는데,. 아직 확인은 못해봤어요~ 사용하기 괜찮은거 같은데요..
트위터에 위처럼 트윗믹스를 설치한 블로그가 많아서 설치해볼까 생각중이예요. 트위터나 페이스북등에 대해 모르는 것이 없네요.
요즘 설치하시는분들이 많아지는거 같더라구요~~
아무래도 트위터가 활성화되다보니 그런거 같아요..
아직 리트윗을 확인해야될 정도로 트위터가 활성화가
된것은 아니지만..필요한분들은 유용한 유틸이네요.
샤프심님 좋은 주말 보내세요.
전 트위트하곤 별로 인연이 없는 것 같습니다..트위트는 인위적으로 하는 것 같은 느낌이 들고 정이 가질 않습니다.
블로그보다 빠르고 인스턴트적이라 딱딱하게 느껴질수도 있는거 같더라구요~~
감사합니다. 좋은 정보네요~~
정리를 잘 해주신듯~~
감사합니다~ 도움이 되셨다니 다행이네요..
오오~ 이런걸 확인하는 것도 있군요^^
트위터에 트윗을 보여주니 따로 캡쳐해서 올리지 않아도 되고 좋은거 같아요~~
저도 본격 트윗 시작하렵니다. ^^
스마트폰이 있었으면 좋겠지만 ㅜㅜ
꼬마낙타님의 트윗 기대가 큽니다~~
최근에 블로그에 트윗믹스 설치된 곳이 많더군요.
인기있는 블로그에 설치하면 좋을 것 같아요.
이바구님 블로그도 워낙 인기블로그이니 설치해 보심이^^
설치했으면 좋겠는데, 트윗이 없거나 갯수가 적으면 창피해서 안할래요. ㅎㅎ
라이브리가 빨리 서비스를 시작했으면 좋겠네요. 디스커스를 대신하기에 딱 좋아보이던데요.
디스커스가 작동만 잘한다면 좋은데,. 작동률이 반타작이라..
저도 라이브리 기다리고 있어요~~
트위터도 이렇게 보면 상당히 어려운 분야갔은데요^^;;
어렵게 보면 어렵고 또 쉽게 수다 떤다고 생각하면 쉬운거 같더라구요~~
오호라 이거 설치하면 RT되는 반응글들을 보기가 좋을거 같네요^^
RT되는 상황을 보여주니 포스트 읽으시는 분들도 좋아하실거 같아서 설치했어요~
트윗믹스 사용해보면 좋을것 같네요..^^ 저도 기회되면 설치해봐야 겠어요~ 그런데 트위터니 페이스북이니 막 이러니 혼란스럽기도 하더군요..ㅠ
트위터로 자동발행되는 플러그인 사용하시는분들에게 유용할듯 싶어요~~
유용한 팁이군요.
얼마전 리뷰글에서 리트윗때문에
등수에서 밀린 경험이 있어 아쉬웠답니다.
다음주엔 폰 바꾸고더 늦기전에 시작을 해야 할것
같군요.^^
리뷰점수에서도 리트윗 숫자가 중요하게 작용하는군요~
얼릉 트위터 계정도 키우셔야 겠어요..
굉장히 유용한 정보네요.
감사드립니다.
즐거운 일요일 되세요^^
도움이 되셨다니 다행이네요~
샘이깊은물님도 즐거운 휴일보내세요..
최근 제 블로그 글 중 수백건되는 리트윗 글이 있었는데 요런 것이 유용하겠네요
수백건의 리트윗이라.. 부럽기 그지없습니다~~
소셜마켓 모임에 이제서야 가입하네요. 참..트윗믹스가 블로그 어디쯤에 달려 있는지 못찾겠어요
앗..죄송합니다. 소셜커머스 아래 있군요
내용이 없어 몰랐나봐요
제블로그 같은 경우에는 본문하단에 설치되어 있는데요.. 소셜마켓 가입 환영합니다..