포스트뷰 블로그 하단부에 피드버너를 이용해서 포스트를 이메일로 구독 할 수 있는 기능을 설치했습니다.
피드버너 계정 생성과 블로그에 이메일 입력기 설치하는 방법을 안내해 드리겠습니다.
블로그 방문자 확대전략
블로그의 포스트를 운영중인 블로그를 방문하지 않고도 읽힐 수 있는 방법은 대표적인 방법이 RSS 주소를 이용해서 한RSS,다음뷰 등등의 뷰어들을 통한 방법입니다.
현재 RSS에 대한 인식은 블로그를 방문하는 분들에게 어느정도 인지된 기능이지만 아직까지 RSS구독보다 이메일을 통해서 정보를 접하는 분들이 많이 있습니다.
그렇다면, 작성된 포스트를 방문자들의 이메일로 보내주게 된다면 보다 많은 분들에게 포스트를 알릴 수 있습니다.
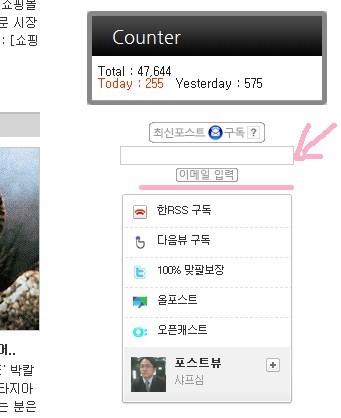
포스트뷰의 오른쪽 하단부를 보시면 이메일을 이용해서 포스트를 받아볼 수 있는 기능을 설치했습니다.

블로그의 포스트를 이메일로 보내주는 기능은 구글의 “피드버너”를 이용하였습니다.
포스트뷰처럼 이메일 구독기능 설치를 원하시는 분들을 위해서 자세히 안내해 드리겠습니다.
구글 “피드버너”에 접속해서 계정생성,계정설정
먼저 피드버너에 접속해서 신규계정을 생성합니다. 피드버너 접속하기

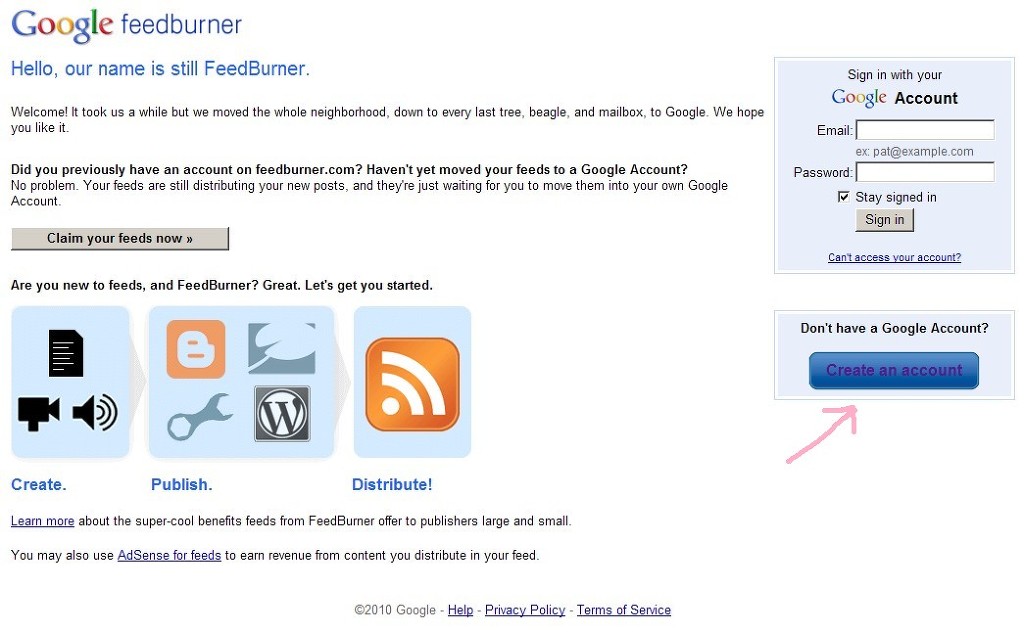
“Create an account” 버튼을 클릭하면 신규계정 생성을 위한 페이지로 연결됩니다.

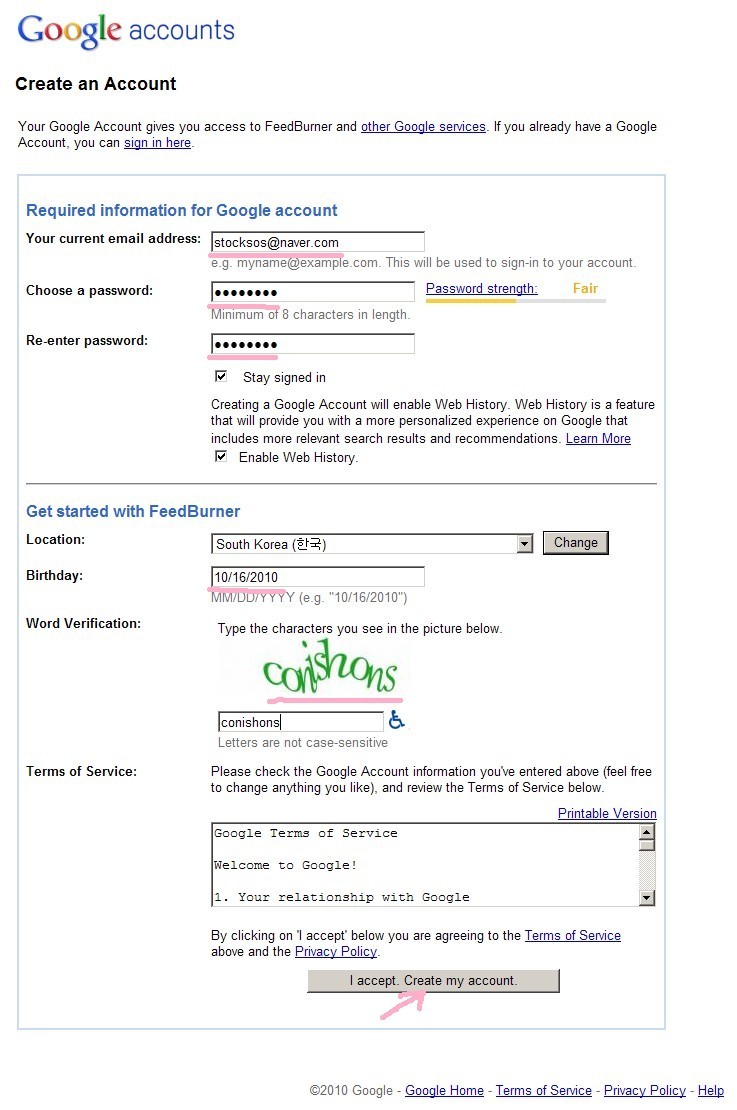
이메일 주소, 비밀번호, 생년월일, 자동가입방지 텍스트를 입력하고 ” I accept Create my account ” 버튼을 클릭해 줍니다.

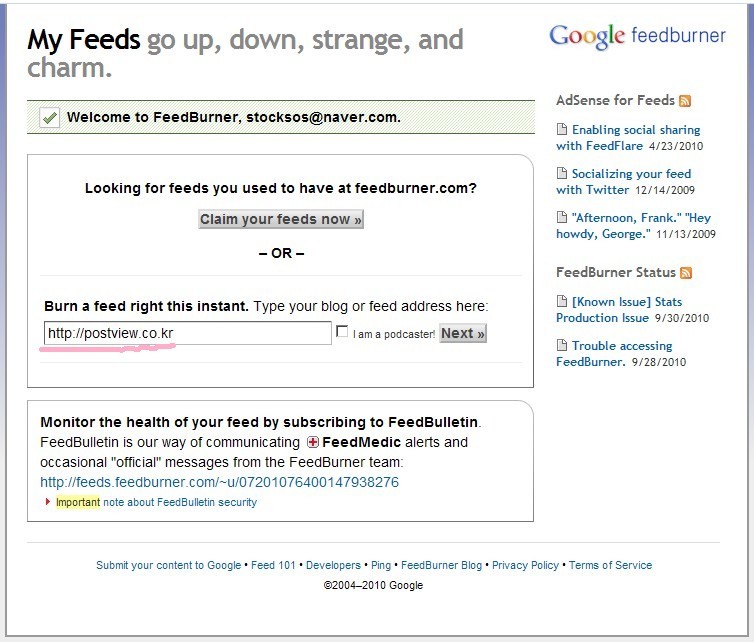
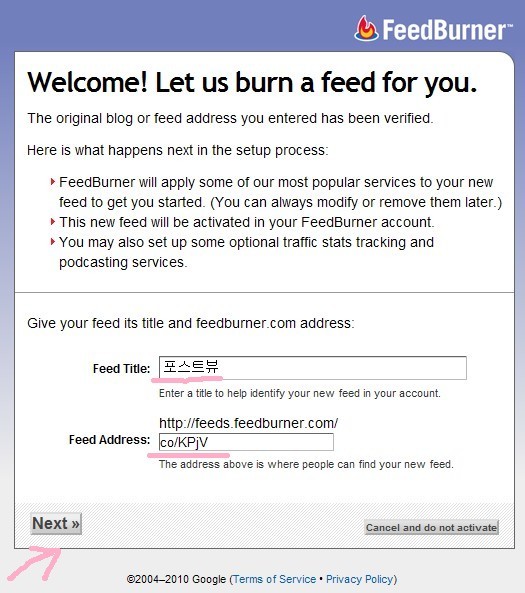
그림에 색연필로 표시한 부분에 운영중인 블로그의 주소를 입력합니다. “Next” 버튼 클릭

피드 타이틀과 피드주소를 확인한 후에 “Next” 버튼을 클릭합니다.

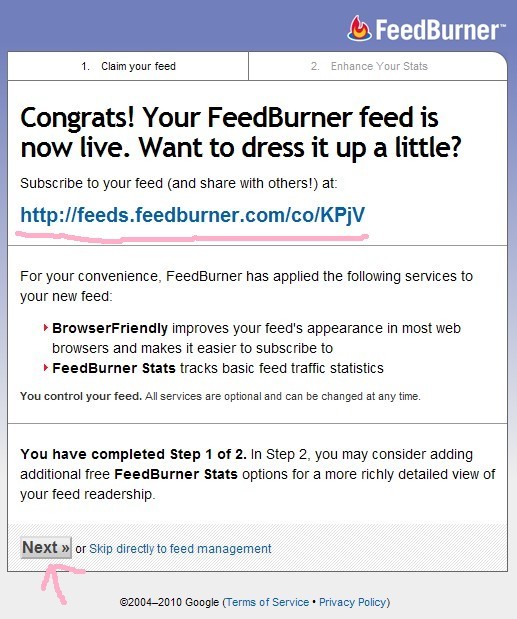
피드주소를 확인하고 “Next” 버튼을 클릭해 주세요.

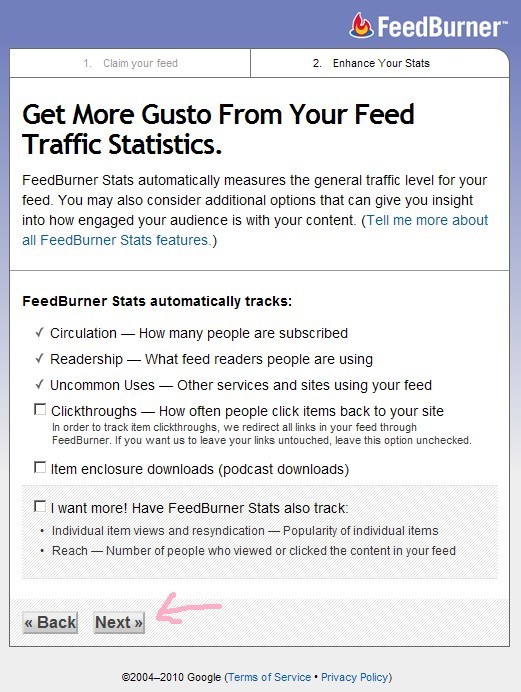
영어로 셜레셜레 나오는데 뭔소리인지는 영어와 담쌓고 사는 저는 모르겠네요,.. 그냥 “Next” 버튼을 클릭해 줍니다.

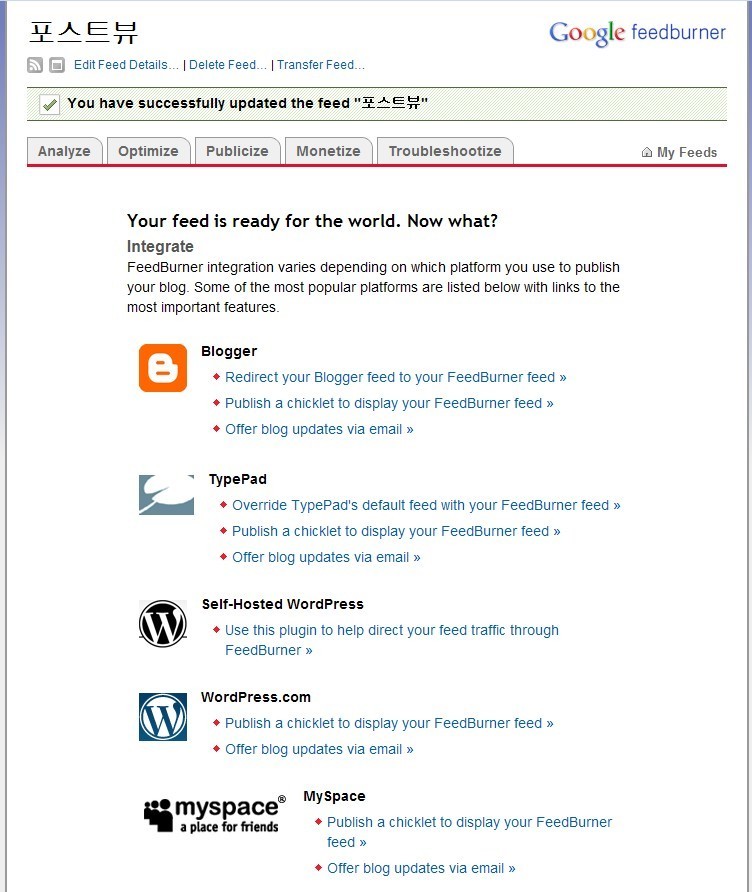
피드버너 신규계정이 생성된 모습입니다.
이제 피드버너의 계정이 생성되었으니 블로그의 설치를 위해서 소스를 추출하는 과정을 설명드리겠습니다.
생성된 피드버너 계정으로 로그인 합니다.

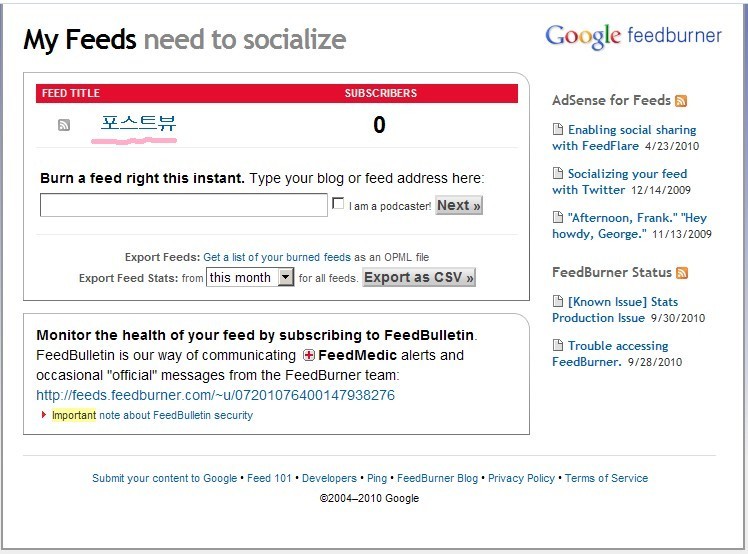
피드버너에 로그인하게 되면 그림에서 보시는 것과 같이 등록한 블로그가 보일 겁니다.
블로그 제목을 클릭해 주면 피드 관리 페이지로 접속됩니다.
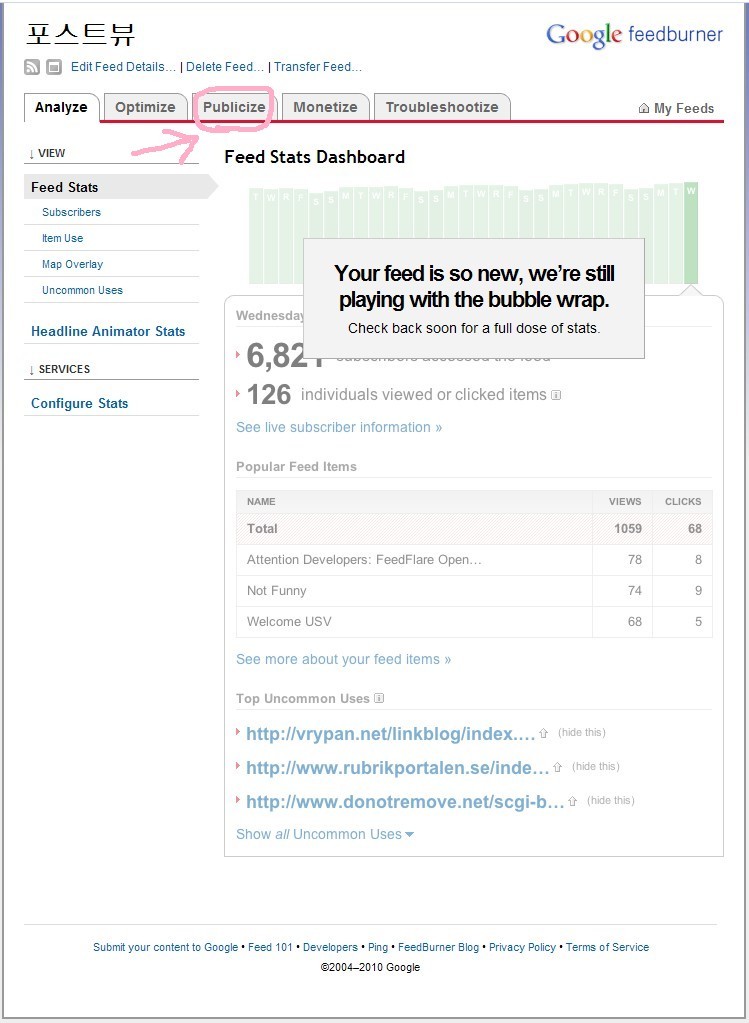
피드버너 관리자 페이지입니다.
우측 상단 메뉴중에 “Publicize” 버튼을 클릭해 줍니다.

“Publicize” 버튼을 클릭하면 나오는 페이지 모습입니다.

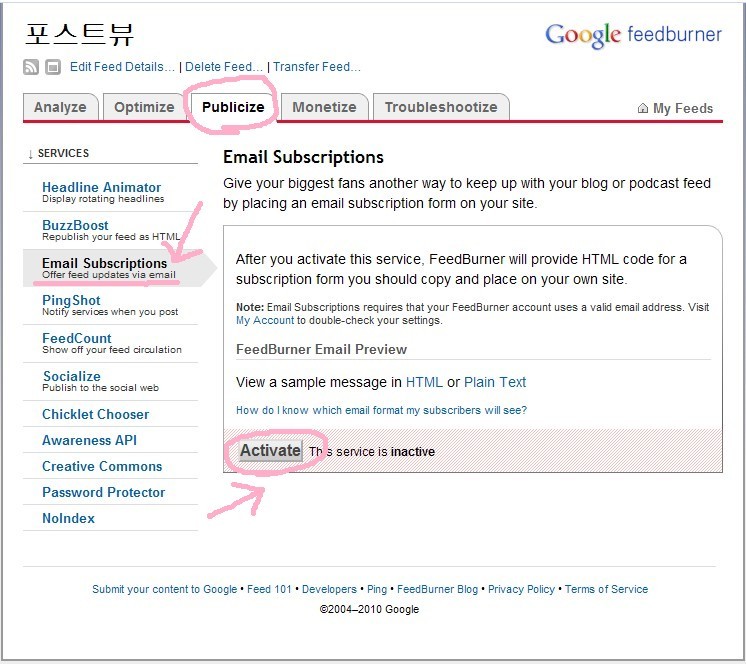
좌측 메뉴중에 “Email Subscriptions” 메뉴를 클릭해 주시면 나오는 화면입니다. 가운데 “Activate” 버튼을 클릭해 주세요.
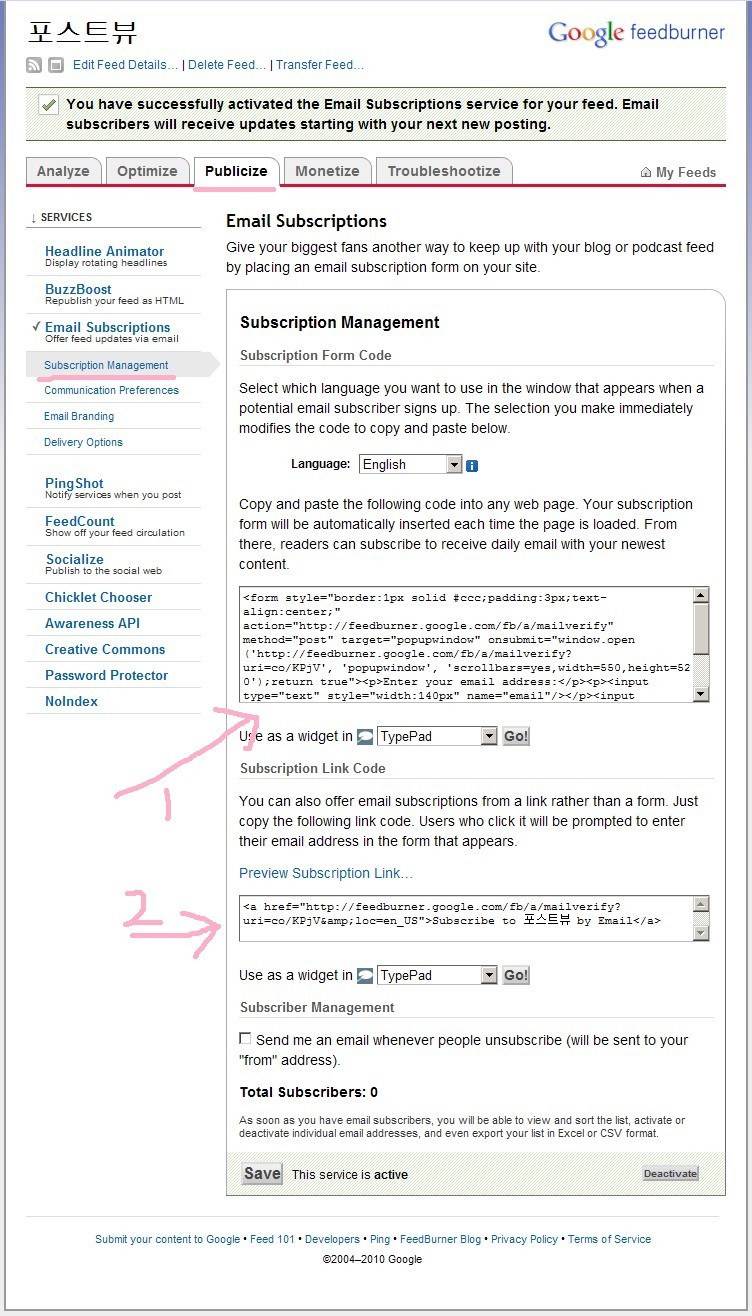
이제 실질적으로 블로그에 입력할 소스를 추출하는 페이지로 연결됩니다.

블로그에 설치할 수 있는 방법이 2가지가 제공됩니다.
1번으로 표시된 소스부분은 직접 블로그에 설치할 수 있는 방식으로 이메일 주소를 바로 입력받을 수 있는 방법입니다.
2번으로 표시된 소스부분은 링크로 연결되는 방식입니다.
포스트뷰에 설치된 방법은 1번의 방법으로 1번을 기준으로 설명드립니다.
1번으로 표시된 소스를 [Ctrl]+[C] 키를 이용해서 복사한 후에 메모장에 입력시켜 놓습니다.
이제 블로그에 설치할 소스는 추출했고, 소스를 입력하면 바로 사용할 수 있습니다.
하지만 현재상태로 피드버너을 마감하게 된다면 영문제목으로 구독안내 메세지가 나가기 때문에 스팸으로 인식될 수 있습니다.
그렇기 때문에 피드버너에서 한글로 제목이 송출될 수 있도록 추가 설정을 해줘야 합니다.
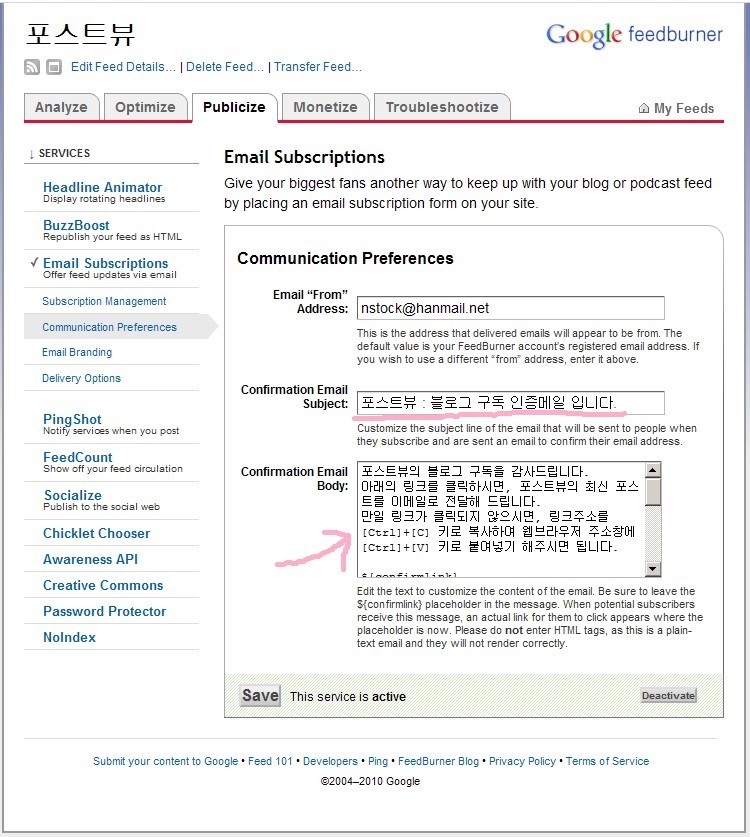
현재 선택메뉴 하단에 “Comunication Preferences” 메뉴를 클릭해 주세요.

그림에서 보시는 부분중에 송출하게될 메일 제목과 메일 내용을 설정하는 부분을 새로이 설정해 줍니다.
주의사항 : 메일 내용중에 ${confirmlink} 부분은 수정하시거나 없애시면 안됩니다.
포스트뷰의 블로그 구독을 감사드립니다.
아래의 링크를 클릭하시면, 포스트뷰의 최신 포스트를 이메일로 전달해 드립니다.
만일 링크가 클릭되지 않으시면, 링크주소를 [Ctrl]+[C] 키로 복사하여 웹브라우저 주소창에 [Ctrl]+[V] 키로 붙여넣기 해주시면 됩니다.
${confirmlink}
Hello there,
You recently requested an email subscription to 포스트뷰. We can’t wait to send the updates you want via email, so please click the following link to activate your subscription immediately:
${confirmlink}
(If the link above does not appear clickable or does not open a browser window when you click it, copy it and paste it into your web browser’s Location bar.)
참고로 제가 설정한 내용을 올려드리겠습니다. 한글 부분을 원하시는 문구로 수정하시면 됩니다.
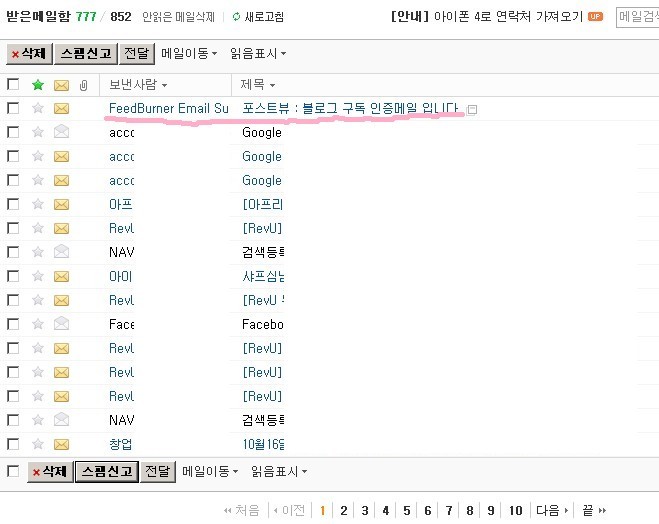
위에서 보시는 대로 메일 제목과 메일 내용을 수정하시면 구독을 신청하신 분에게 메일이 아래 그림처럼 송출됩니다.

피드버너에서 수정한 제목으로 메일이 송출된 모습입니다.
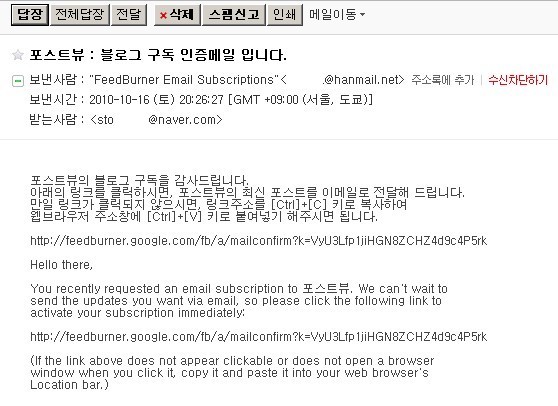
제목을 클릭해서 메일 내용을 확인해 보겠습니다.

메일내용도 피드버너에서 수정한 대로 송출된 모습이네요.
구독신청자가 해당 링크를 클릭하게 되면 구독신청이 완료되는 것입니다.
이제 피드버너에서의 설정과 소스추출이 모두 끝난 상태이기 때문에 블로그에 구독신청 기능을 설치해 보겠습니다.
블로그에 피드버너에서 가져온 소스삽입
운영중인 블로그 관리자 페이지로 접속합니다.

먼저 파일 업로드를 선택해서 두개의 이미지를 업로드 합니다.
![]()
cfile6.uf.19022B0D4CB99FB5A78018.zip
첨부파일이 자꾸이미지로 표시되서 압축해서 올립니다. 압축푸신후에 파일을 업로드 합니다.
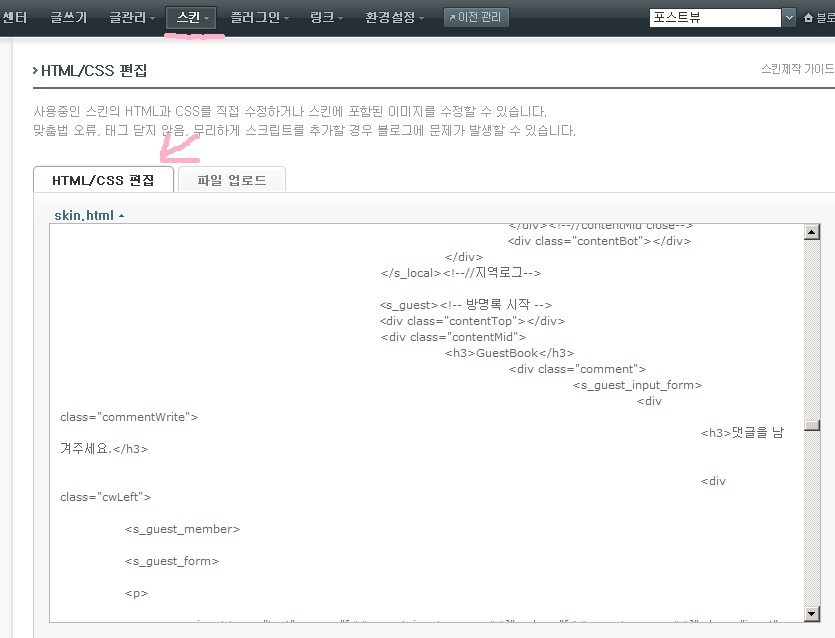
이제 스킨>HTML/CSS 편집 메뉴에서 구독신청기능을 설치할 위치에 해당 소스를 삽입합니다.
현재 포스트뷰에 설치된 공간은 사이드바에 설치되었습니다.(추천)
<s_sidebar_element>
<div id=”chat” style=”MARGIN-TOP: -25px; MARGIN-BOTTOM: -10px; MARGIN-LEFT: 0px;”>
<form style=”border:0px solid #ccc;padding:3px;text-align:center;” action=”http://feedburner.google.com/fb/a/mailverify” method=”post” target=”popupwindow” onsubmit=”window.open(‘http://feedburner.google.com/fb/a/mailverify?uri=co/YHTs’, ‘popupwindow’, ‘scrollbars=yes,width=550,height=520’);return true”><p><a href=”/265″>
<img src=”./images/new_post.gif” title=”FeedBurner를 이용해서 블로그의 최신포스트를 이메일로 전송해 드립니다. email 입력후 버튼을 클릭해 주세요.”></a>
<input type=”text” style=”width:170px; border:1px solid #ccc;” name=”email”/>
<input type=”hidden” value=”co/YHTs” name=”uri”/>
<input type=”hidden” name=”loc” value=”en_US”/>
<input type=”image” src=”./images/email_input.gif” /></form>
</div>
</s_sidebar_element>
<div id=”chat” style=”MARGIN-TOP: -25px; MARGIN-BOTTOM: -10px; MARGIN-LEFT: 0px;”>
<form style=”border:0px solid #ccc;padding:3px;text-align:center;” action=”http://feedburner.google.com/fb/a/mailverify” method=”post” target=”popupwindow” onsubmit=”window.open(‘http://feedburner.google.com/fb/a/mailverify?uri=co/YHTs’, ‘popupwindow’, ‘scrollbars=yes,width=550,height=520’);return true”><p><a href=”/265″>
<img src=”./images/new_post.gif” title=”FeedBurner를 이용해서 블로그의 최신포스트를 이메일로 전송해 드립니다. email 입력후 버튼을 클릭해 주세요.”></a>
<input type=”text” style=”width:170px; border:1px solid #ccc;” name=”email”/>
<input type=”hidden” value=”co/YHTs” name=”uri”/>
<input type=”hidden” name=”loc” value=”en_US”/>
<input type=”image” src=”./images/email_input.gif” /></form>
</div>
</s_sidebar_element>
cfile10.uf.1235B60B4CB9A03C047B36.txt
MARGIN-TOP, MARGIN-BOTTOM, MARGIN-LEFT 은 위치를 수정하는 소스입니다. 적당히 수정하셔서 사용하세요.
이제 아까 피드버너에서 가져온 소스중에 블로그 주소를 표시해주는 “http://feedburner.google.com/fb/a/mailverify?uri=co/YHTs“ 노란색으로 표시된 부분만을 운영중인 블로그 주소로 변경해 주면 됩니다.
색깔이 있는 스킨에서도 사용가능함


첨부이미지는 색깔이 있는 스킨에서 사용이 가능하시도록 깔끔하게 잘려진 GIF 파일이기 때문에 사용할 수 있습니다.
그리고 메일주소 입력하는 부분이 현재는 170px로 설정되어 있는데 소스중에 170px 부분을 원하시는 만큼 조정하시면 됩니다.
힘들게 작성한 포스트가 보다 많은 분들에게 읽혀질수 있도록 피드버너를 이용해 보세요..
그리고 메일주소 입력하는 부분이 현재는 170px로 설정되어 있는데 소스중에 170px 부분을 원하시는 만큼 조정하시면 됩니다.
힘들게 작성한 포스트가 보다 많은 분들에게 읽혀질수 있도록 피드버너를 이용해 보세요..
처음에는 방문자수에 상당히 많이 신경썼는데 요즘은 크게 신경쓰지 않아요.. 블로그에 신경쓸 시간이 상대적으로 없어지는것 같아서 그런것 같네요~
그래도 상당히 좋은 정보였습니다. 시간되면 해봐야 겠어요~
즐거운 주말 보내세요^^
방문자수가 많은 블로그보다 댓글이 많은 블로그가 더욱 부럽더라고요~~
좋은 댓글 감사합니다..
참 블로그에 적용할 수 있는 다양한 기능들이 많습니다.
초보인 저에게도 참 유익하답니다. 시간날때 오픈캐스트랑 같이 함 시도해야겠습니다.^^
블로그 하다보면 다양한 스킨이나 기능들을 제작해주시는 분들이 많은데,. 저도 만든 스킨이나 팁들은 포스트에 올리려고 노력하고 있습니다..
운영하시는 블로그에서 유용하게 활용되길 기대합니다..
저는 조금만 어려워도 시도조차 못해여 ^^;
좋은 주말되세요
탐진강님은 요런거 없어도 많은분들이 보시잖아요~~
댓글 감사해요~~ 휴일 즐겁게 마무리 하세요..
많이 배워갑니다 ^^
도움이 되셨다니 다행이에요~
즐거운 주말보내세요..
전 네이버 블로그 사용하고 있는데요
html css 편집 기능이 없어요…ㅠㅠ
정말 답답해요
알려주실수 있을까요??
네이버 블로그에서는 사용하기 어렵습니다.
소스자체를 편집할 수가 없어요..
구글에서 가젯으로 만든다음 삽입하는 방법은 있지만,. 혼자하시기 힘드실 거에요..
글 잘 읽었습니다.
그런데 네이버 위젯에서는 소스만 되고
이미지를 올리는곳이 없더라구요..
네이버 위젯에서도 사용할수있을까요?
정말 감사합니다.
그런데 구독자가 구독을 취소할때는 어떻게 하는거예요?
잘 배우고 갑니다. 피드버너에 대해 궁금했는데 블로거님의 포스팅을 대해 많이 배우고 가네요. 좋은 포스팅 감사합니다. 🙂