오픈캐스트 블로그 삽입
얼마전 [포스트뷰]에서 작성된 포스트 만을 모아서 두번째 오픈캐스트를 발행했습니다.
물론 아직까지 구독자는 얼마없고 방문자 수도 미미하지만 나름 정성스레 작성한 포스트를 많은 분들에게 읽혀질 수 있다면,
다양한 방법으로 블로그를 알리고 싶은 것이 바램입니다.
앞으로 정기적으로 [포스트뷰]에서 작성된 카테고리 글이 8개가 되면 오픈캐스트에 발행할 생각입니다.
오픈캐스트를 홍보할 수 있는 방법을 찾다가 블로그 하단에 오픈캐스트 삽입하는 방법을 알게 되었네요.
이웃블로거님들이나 궁금하신 분들이 있으실 까봐 안내해 드립니다.
방법은 간단합니다. 웹툴즈 사이트에 접속해서 오픈캐스트 번호와 설정값을 입력하고 소스를 티스토리 스킨편집에 삽입하면 끝나는 작업입니다.
먼저 웹툴즈 사이트에 접속합니다.
첫번째 – 입력칸에 오픈캐스트 아이디를 입력합니다.
두번째 – 입력칸은 보여주고자 하는 캐스트 넘버를 입력하는 란인데 비워두면 최신 발행 캐스트가 출력됩니다.
세번쨰 – 구독링크, RSS피드 링크를 표시하려면 체크해 주세요.
네번째 – 블로그 RSS 주소를 입력해도 된다고 나오는데 오류인지 오픈캐스트 구독만 되더군요..
미리보기를 누르시면 캐스트가 표시됩니다.
이제 ‘HTML코드 생성’ 버튼을 클릭해서 소스를 CTRL+C 를 이용해서 복사합니다.
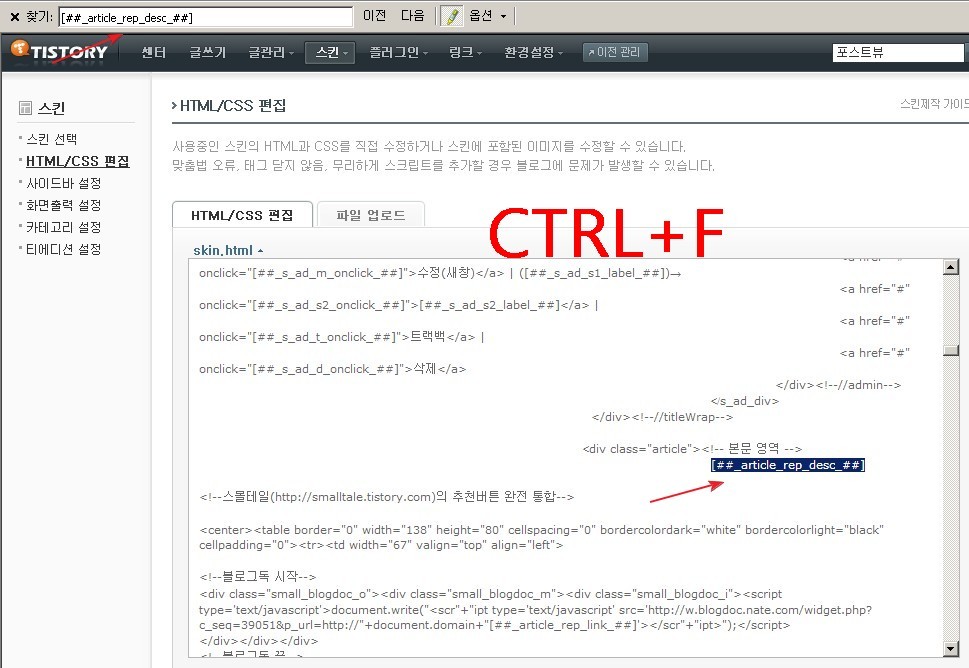
티스토리 관리자 페이지 스킨>HTML/CSS 편집 에서 소스를 삽입해 줘야 합니다.
오픈캐스트 삽입 위치는 보여주고 싶은 곳에 삽입하시면 되는데 추천위치는 본문하단부에 위치하는것이 좋아 보입니다.
본문하단부에 오픈캐스트를 삽입하시려면 CTRL+F 버튼을 클릭해서 삽입위치를 찾으셔야 합니다.
CTRL+F 버튼을 클릭하시면 익스플로러 상단에 작은 검색창이 생기는데, 그곳에 입력해 줍니다.

소스는 본문내용을 의미합니다. 본문하단에 소스를 삽입하려면 소스 하단부에 웹툴즈에서 복사해온 소스를 삽입하면 됩니다.
소스를 삽입하고 저장 버튼을 클릭하면 아래와 같이 오픈캐스트가 블로그 하단에 삽입된 모습을 볼 수 있습니다.

이상 오픈캐스트를 블로그에 삽입하는 방법을 설명드렸는데요,
간단한 작업이니 티스토리 블로그 운영하시는 분들은 손쉽게 작업할 수 있으실 거에요…

이곳 웹툴즈를 잘 활용했었는데..
얼마전에 오류로 인하여 잘못된 모습으로 오랫동안 dp되는것 같아서 그이후로는 지웠던 기억이 납니다..ㅠㅠ
머니야님 안녕하세요~~ 아침에 반가운 댓글을 주셨네요..
저는 이번에 웹툴즈를 오픈캐스트 때문에 처음 알았는데 RSS부분에서 오류는 있는거 같은데, 그래도 이렇게 오픈캐스트 삽입이 가능하게 해준 웹툴즈 운영자께 감사할 따름이죠~~헤헤~ 좋은 하루보내세요~~
오옷 처음 들어온 블로그인것 같은데,
너무 깔끔하고 멋집니다. ^^
특히나 제게 도움될만한 포스트들이 많군요.
앞으로 자주 들러서 좋은 정보 가져 갈게요 ~!
좋은 정보? 많이 가져가셔도 됩니다. 저도 seen님 블로그에서 좋은정보 많이 가져오고 있습니다. 이웃블로거로 링크할께요 ^.^
이렇게 손쉽게 삽입하는 방법이 있었군요.
초보자들에게 매우 좋은 정보네요.
저도 오픈캐스트 삽입하려고 찾다가 알아낸 정보에요..쉽게 찾을 줄 알았는데 은근히 관련포스트가 없더라고요..
아하 요렇게 했군요.
다들 넣어두셨길래 잘하시나 했는데
저도 오픈캐스트 슬슬 다시 준비해봐야겠군요
힘들여서 작성한 포스트를 알리기 위해서 오픈캐스트 발행도 좋은 채널인거 같아요~ 혹시 모르죠 발행하신 포스트가 네이버 메인에 떡~ 하니~~ 이웃블로거로 링크할께요..
웹툴즈사이트 캡쳐사진과 다르게 나오네요…. 어떻게 해야하는지 모르겠어요!!
그러네요,. 웹툴즈사이트가 도메인이 만료된것으로 나오네요.. 이제 운영을 안하시나봐요..