QR코드 : 간단한 가격정보등을 담는 일차원 바코드와는 달리 홈페이지주소,전화번호,이름 등 다양한 정보를 담을수 있는 이차원 바코드 입니다.
우편물,간판,광고지 등에 삽입하여, 스마트폰을 이용해서 바코드가 가르키는 목적지로 이동이 가능합니다.
우편물,간판,광고지 등에 삽입하여, 스마트폰을 이용해서 바코드가 가르키는 목적지로 이동이 가능합니다.

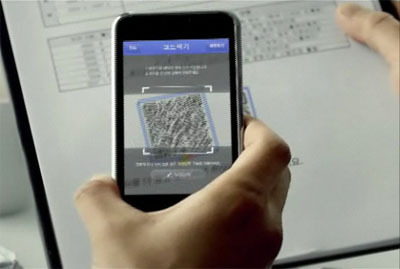
QR코드의 활용성을 보여주는 다음CF
QR코드는 마트에서 흔히 보아오던 1차원 바코드와 달리 다양한 정보를 담을 수 있는 바코드 입니다.
QR코드의 사용법은 다음CF에서 재미있게 표현해 주었네요.
그럼 이런 유용한 바코드를 운영중인 블로그에 설치하는 방법을 알아보겠습니다.
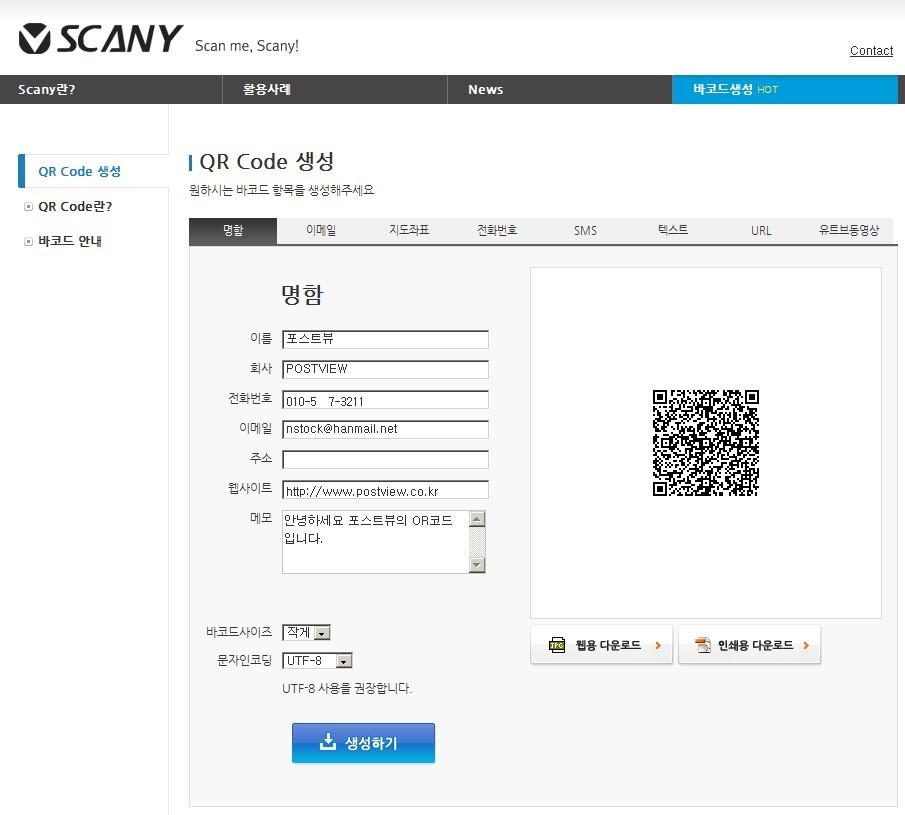
먼저 QR코드를 생성하기 위해서 QR코드 생성 페이지로 이동합니다.

이름,회사,전화번호,이메일,웹사이트,메모 등을 작성하면 관련정보를 담은 QR코드가 우측에 보입니다.
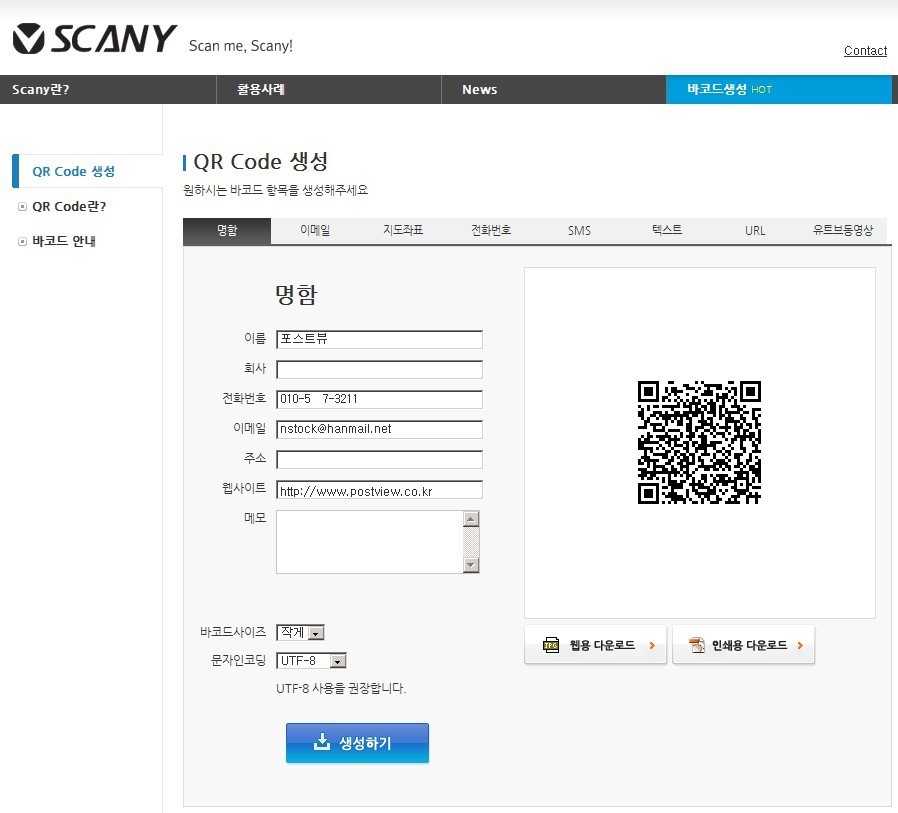
그림상으로는 많은 정보를 담아서 QR코드가 복잡하게 표시되는데 아래그림처럼 간단한 정보만을 담으면 QR코드는 심플해 집니다.

처음 그림의 QR코드와는 확연하게 단순해졌지요.
원하시는 만큼 정보를 담으신 후에 QR코드를 “웹용 다운로드” 버튼을 이용해서 다운로드 해 주세요.
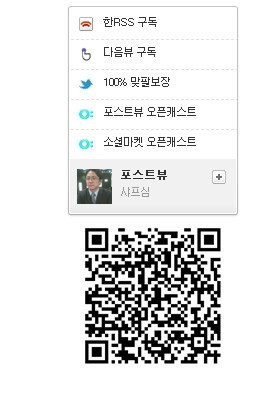
다운로드한 QR코드를 포스트뷰 블로그에 설치한 모습입니다.

포스트뷰에 QR코드가 설치된 모습
QR코드 설치를 위해서는 다운로드한 QR코드파일을 티스토리 계정으로 업로드 하고 스킨을 편집해서 소스를 수정해 주어야 합니다.
파일을 업로드하고 스킨을 편집하는 방법은 관련포스트에 안내해 드렸으니 참고해 보시고요.
QR코드를 설치하고 싶은 적당한 위치(사이드바 권장)를 선택하신 후에 아래 올려드리는 소스를 삽입해 주세요.
<div id=”qrcode” style=”margin-left:45px;”>
<img src=”http://cfs.tistory.com/custom/blog/23/234469/skin/images/qrcode.jpg” width=”150″ height=”150″>
</div>
margin-left 부분은 왼쪽부터 그림을 띄어놓을 공간설정이고, width , height 는 그림의 가로폭과 세로폭을 설정하는 부분입니다.
적당한 값으로 수정하신 후에 입력해 주세요.
소스 복사가 안되시는 분들은 아래 텍스트파일 다운받아서 사용하세요…
이번 포스트에서는 QR코드를 소개해 드리고 설치하는 법을 안내해 드렸습니다
다음번 포스트에서는 QR코드를 유용하게 사용하는 방법을 안내해 드릴께요~~
다음번 포스트에서는 QR코드를 유용하게 사용하는 방법을 안내해 드릴께요~~
OR코드를 이용해 다양한 정보를 확인할 수 있군요
다음번 포스트에서 블로그에서 QR코드를 이용하는 방법을 다뤄보려고 합니다~~
요즘 폰에서도 다음이 요 내용을 자주 소개하는것 같더군요. 저도 함 시도해봐야겠습니당^^
머니야님~ 안녕하세요~~
다음이 스마트폰 시장을 역전의 발판으로 삼으려고 많이 노력하는거 같아요~
모바일쪽 검색도 먼저 시작하고요..
어떻게 판도가 벌어질지 관심있게 지켜보고 있어요~
즐거운 한주 시작하세요..
다음이 이쪽으로는 좀 발빠르게 움직이는군요.
다음번의 OR코드에 대한 포스팅도 기대하겠습니다.
날씨가 급변하고 있습니다. 감기 조심하세요
오늘 날씨 정말 매섭더라구요~~
아하라한님도 쌀쌀한 날씨에 건강유의하세요..
QR코드 다음포스트는 준비중이에요~~
QR코드인데..제가 용어를 착각했네요~~
수정했습니다..
Pingback: 옥 공방(jade craft)
잘보고 바로만들어 봤습니다 ㅋ
근대 활용도가 어디까지일지?? ^^ㅋ
저도 QR코드 처음 보았을때 막상 만들어 보려고 찾으니 쉽게 안보이더라고요~~
온,오프 연계되서 다양하게 사용될 거 같아요..
이렇게 만드는 거구나! 샤프심님의 명성을 듣고 이제서야 찾아 뵙습니다. 반갑습니다. 앞으로 많은 지도바랍니다. 꾸벅
ㅋㅋ 쑥쓰럽네요~ 자주놀러오세요.. 저두 놀러가겠습니다~
ㄴㅇㅁㄴㅇ
감사 합니다
다음번 포스트에서 블로그에서 QR코드를 이용하는 방법을 다뤄보려고 합니다~~
배우고자 합니다
많은 대형 온라인 기업은 일상적인 문제 또는 국제 시장 틈새에서 제품이나 서비스를 마케팅의 결과에 대한 답변을 찾는 결과입니다.