[홈페이지 제작] 포스트뷰 서브페이지 스크립트 에러 해결법
포스트뷰 스킨은 메인,서브페이지 모두 필자가 임의로 설정한 모듈명이 입력되어 있습니다.
모듈명이 정확하지 않기 때문에 서브페이지에서 스크립트 에러가 납니다.
이럴때는 모듈명 수정으로 스크립트 에러가 해결됩니다.
모듈명이 정확하지 않기 때문에 서브페이지에서 스크립트 에러가 납니다.
이럴때는 모듈명 수정으로 스크립트 에러가 해결됩니다.
임완빈 님께서 댓글로 sub 레이아웃을 적용하여 게시판 개설을 하면 스크립트 에러가 나오면서 다운이 된다고 하셨습니다.
sub 레이아웃을 사용한 게시판에서 스크립트 에러가 나는 것은 정상입니다.
지금부터 해결책을 설명해 드리겠습니다.

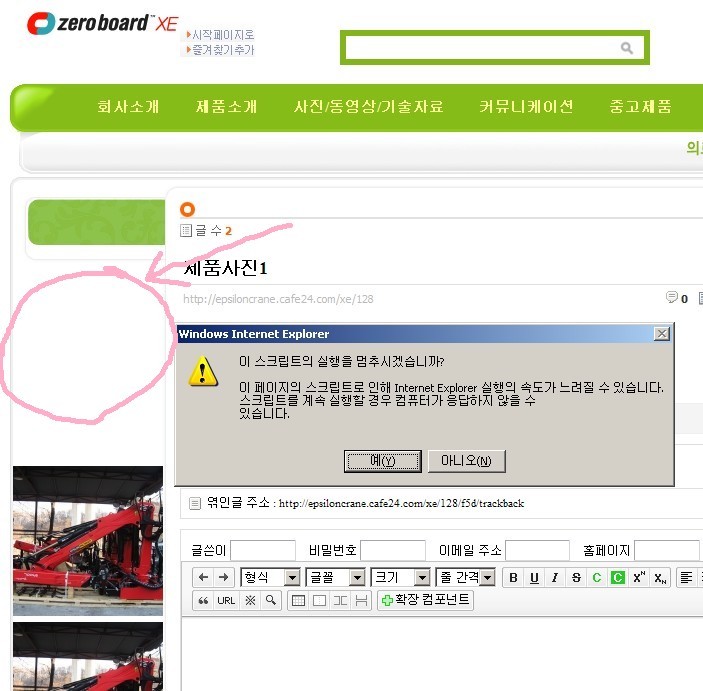
그림에서 보시는 것처럼 sub 레이아웃 적용후에 게시판에 접근하면 스크립트 오류가 나면서 익스플로러가 다운됩니다.
이와 같은 증상은 좌측에 사용된 이미지를 롤링 시키는 위젯때문에 나타나는 현상입니다.
그림에 동그라미와 화살표로 표시한 부분에는 “bangbang_alltogether” 위젯이 설정되어 있습니다.
“bangbang_alltogether” 위젯은 게시판 최신이미지를 정해진 숫자만큼 (위젯설정에서 갯수 설정가능) 가져와서 롤링시켜 보여주는 위젯입니다.
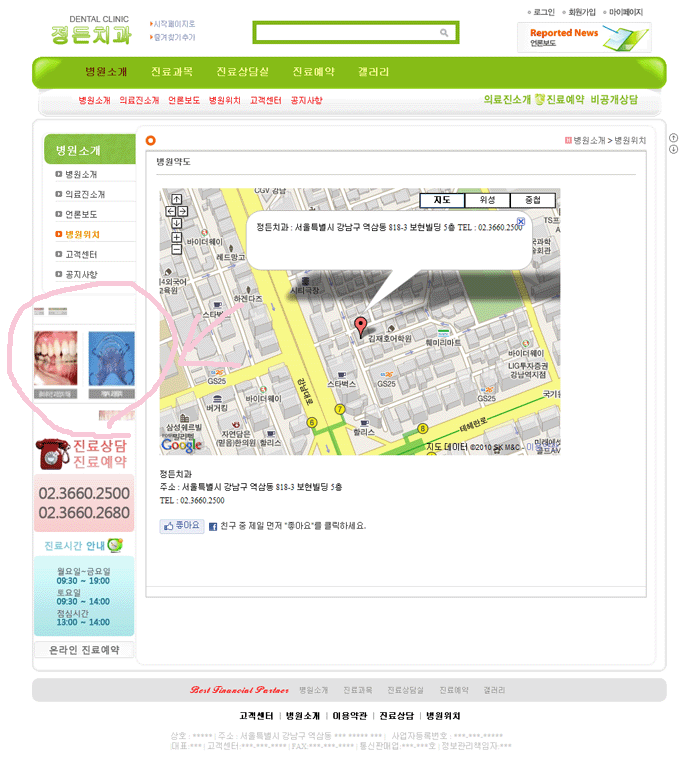
이 위젯이 정상적으로 작동을 한다면 아래 그림과 같은 모습으로 표시됩니다.

현재 임왕빈님께서 작업하시는 홈페이지에서 나타나는 스크립트 에러는 “bangbang_alltogether” 위젯에서 지정된 게시판에서 가져올 이미지가 없어서 나타나는 현상입니다.
sub레이아웃에서 “bangbang_alltogether” 위젯에서 연결된 게시판 모듈명을 수정해 주시면 정상적으로 이미지가 표시됩니다.
현재 배포된 포스트뷰 sub레이아웃에서 “bangbang_alltogether” 위젯에 연결된 모듈명은 “64”로 설정되어 있는데,
“64” 숫자는 게시판 주소의 연결 숫자이기 때문에 XE가 설치된 계정마다 게시판 주소가 모두 각각 다릅니다.
그럼 현재 같이 스크립트 에러가 표시될때는 “bangbang_alltogether” 위젯 연결 모듈명을 생성하신 게시판 모듈명으로 수정하시면 됩니다.
[홈페이지 제작] 모듈명을 알기 위해 XE 관리자 계정 접속
모듈명을 알기 위해서는 관리자 페이지로 접속합니다.

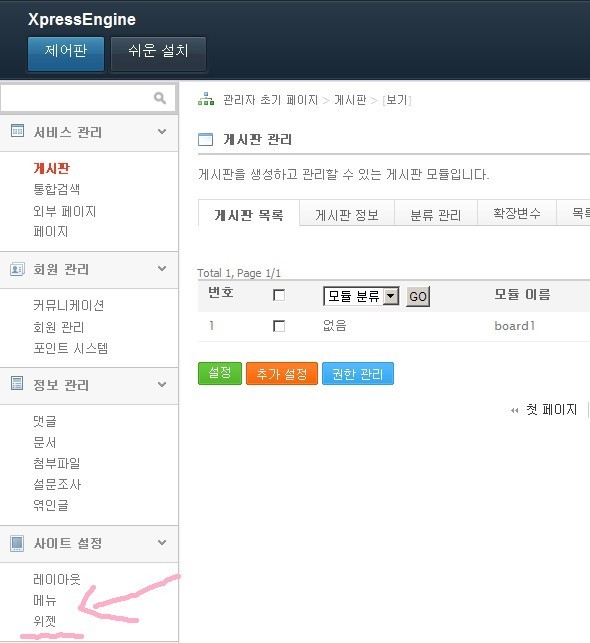
사이트 설정>위젯 을 클릭해 줍니다.
오른쪽에 펼쳐진 위젯명들중에서 Content 위젯의 코드생성을 클릭해 줍니다.

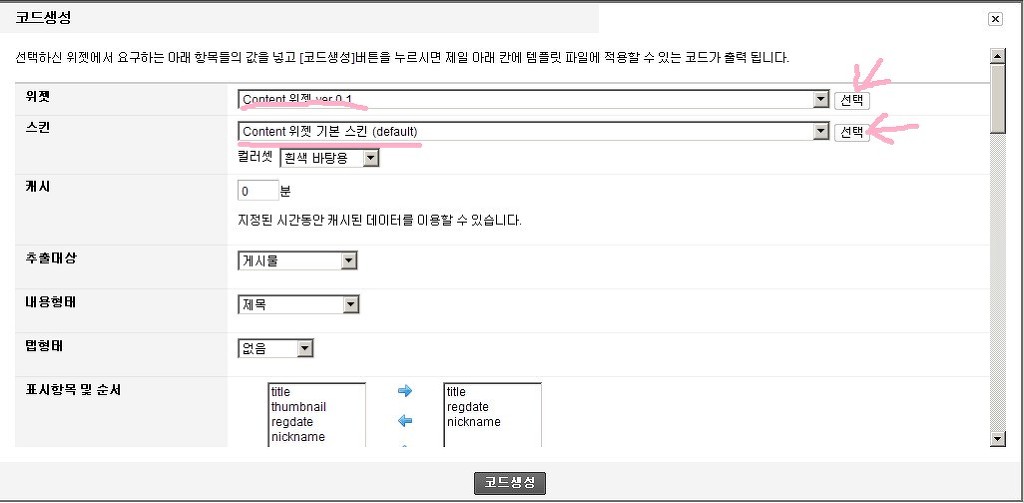
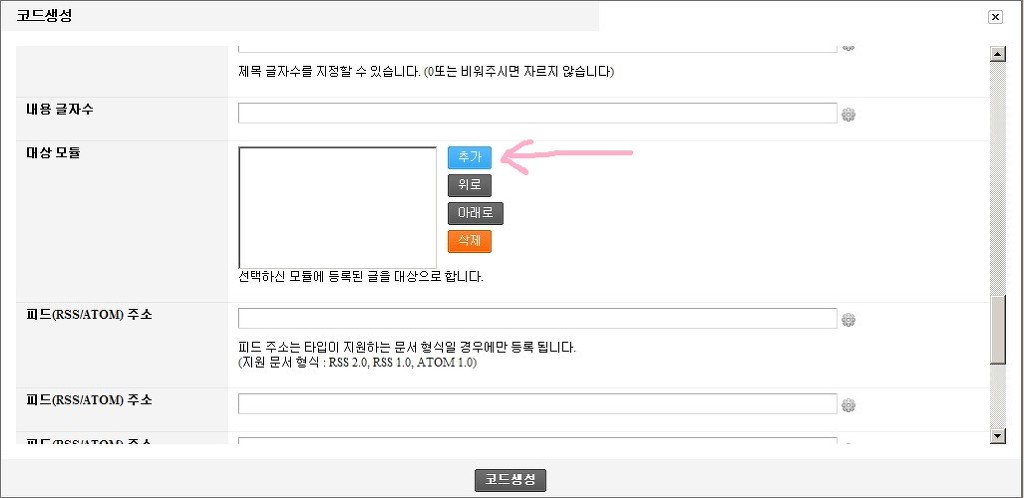
위젯 코드생성 페이지로 연결됩니다.위젯,스킨 항목을 선택한후 “선택” 버튼을 클릭해 주세요.

현재 하려고 하는것은 모듈명을 알기위한 것이기 때문에 입력사항은 입력하지 마시고 스크롤을 내려서 중앙부 “대상모듈” 선택 하는 메뉴로 이동합니다.

대상모듈 “추가” 버튼을 클릭해 주세요.
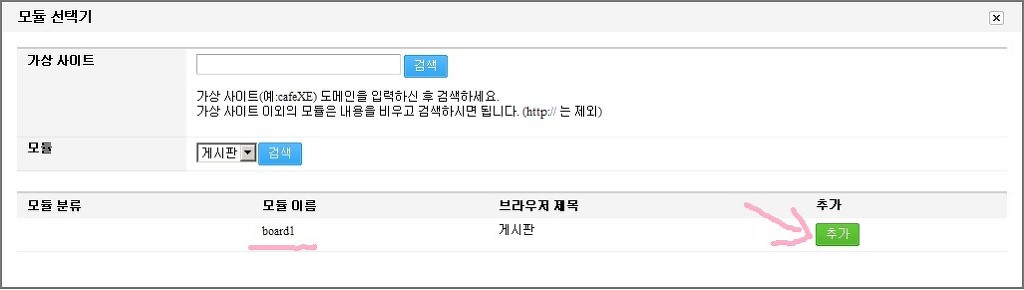
게시판 모듈 선택 창이 열리게 됩니다. 연결하실 게시판 이름을 확인하시고 우측에 “추가” 버튼을 클릭해 주세요.

추가버튼을 클릭하시게 되면 위젯 설정페이지에 해당게시판이 입력됩니다.

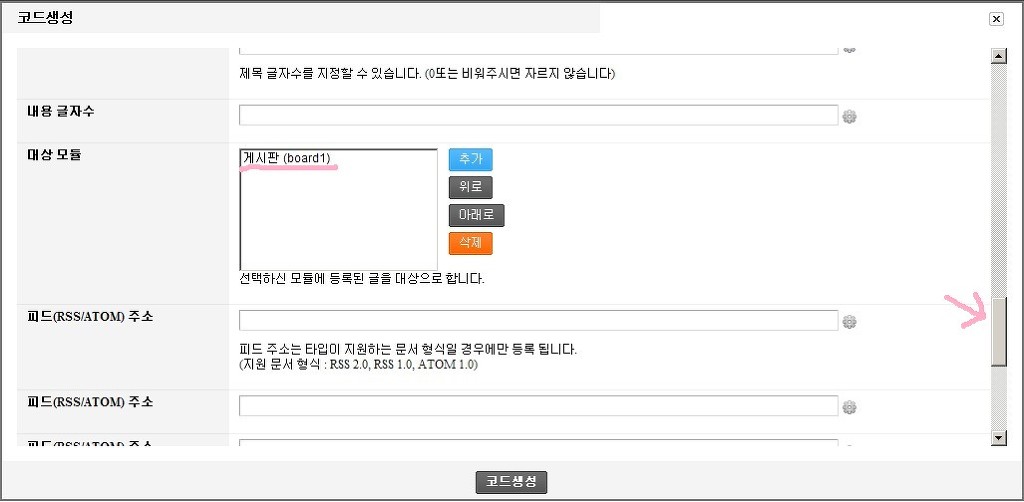
선택하신 게시판이 위젯 생성페이지에 입력된 모습입니다. 스크롤을 하단부로 이동시켜서 코드생성 버튼을 클릭해 주세요.

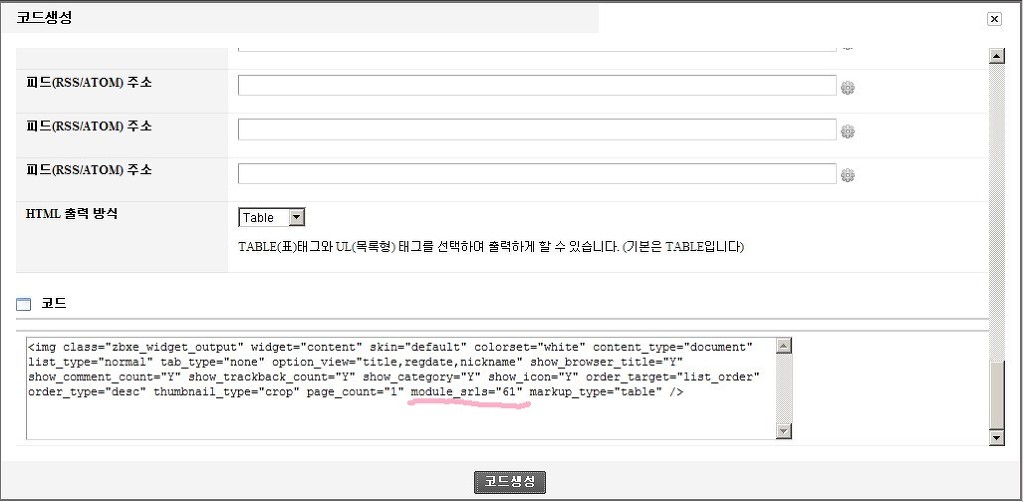
코드란에 표시된 소스를 확이하시면 하단에 module_srls=”61″ 이라는 소스가 보이실 겁니다. 61 번이 해당 게시판의 모듈명입니다.
[홈페이지 제작] 에디트플러스를 이용하여 웹서버 계정의 HTML 파일 수정
이제 모듈명을 알아냈으니 웹서버 계정에 sub 레이아웃의 소스를 수정해 주어야 합니다.
웹서버 sub 레이아웃 파일에 접속합니다.
관련포스트를 보시면 웹서버 계정에 접속해서 해당 소스를 수정하는 프로그램을 상세히 안내해 드렸습니다.
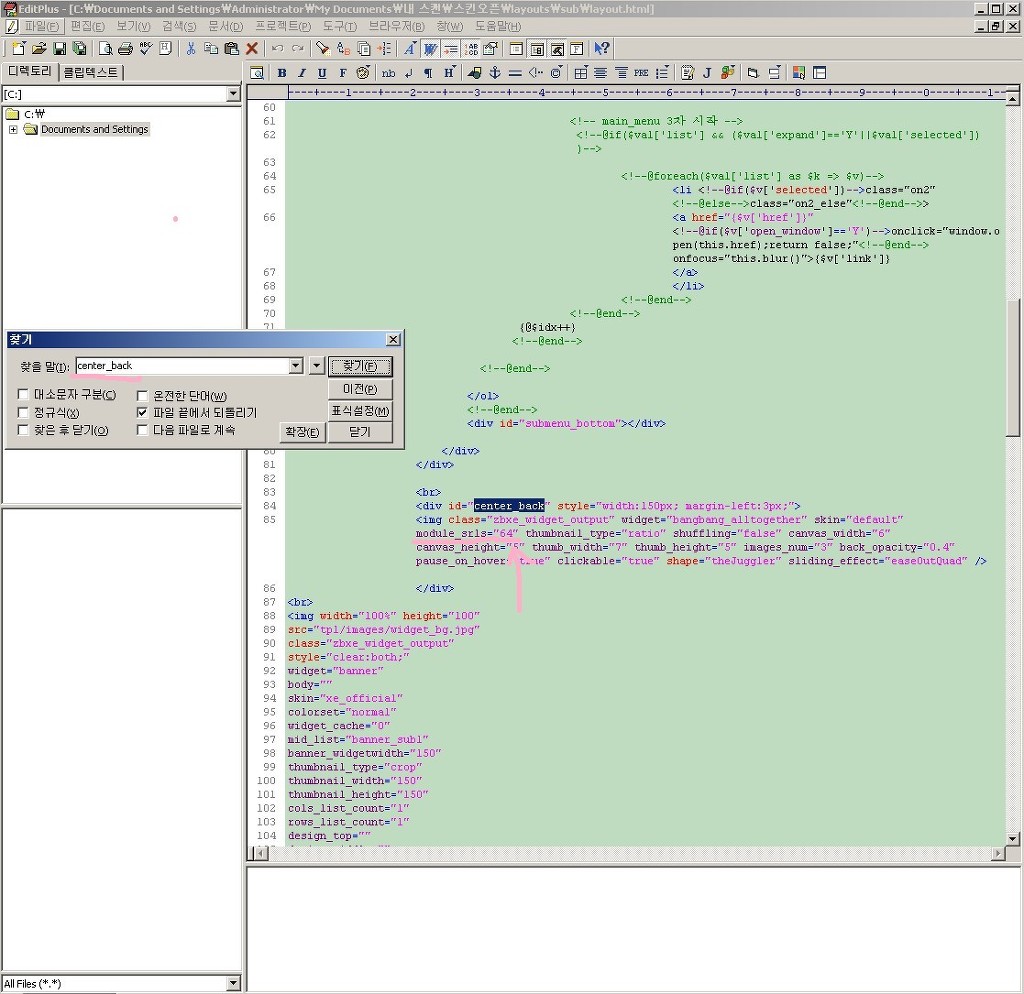
/layouts/sub/layouts.html 파일을 열어서 “bangbang_alltogether” 위젯에 연결된 모듈명을 수정해 줍니다.
“bangbang_alltogether”위젯 부분을 찾아서 모듈명을 수정해 줍니다.

쉽게 찾으시려면 Ctrl+F 버튼을 클릭하신 후에 “center_back” 입력하시면 해당 위젯이 표시됩니다.
현재 연결된 module_srls=”64″ 부분의 숫자를 61번으로 수정해 줍니다.
여기서 잠까! XE에서 위젯이 게시판을 연결시킬 때 사용하는 방법이 두가지가 있습니다.
mid list : 예전에 작업된 위젯들은 mid list 를 사용합니다. mid list 는 해당 게시판의 이름을 직접 지정해서 연결합니다.
예) 지금같은 경우에는 게시판 모듈명인 mid list=”board1″ 을 입력해 줍니다.
module_srls : 현재 작업되는 모듈명은 module-srls 를 사용합니다. module-srls 는 지금같이 살펴본 바와 같이 위젯이 모듈명을 해당게시판의 모듈숫자를 사용합니다.
예) 게시판 모듈숫자를 사용합니다. module-srls=”61″ 를 입력해 줍니다.
지금까지 살펴본 바와 같이 모듈주소를 수정해 주면 스크립트 오류가 해결되고 정상적으로 표시됩니다.
홈페이지 제작 노하우가 많으신가 봅니다.
저는 기계치라 늘 부럽지요^^;
탐진강님 안녕하세요~ 홈페이지 제작노하우가 특별히 있는것은 아니에요.. 다만 XE를 부닥치면서 조금 아는것을 풀어놓는거 뿐이에요.. 높은 수준이 아니기에 초보분들이 더 수월하게 이해하시는거 같아서 다행이에요..
좋은 레이아웃을 사용하게 되서 감사드립니다.
처음에 이미지폴더를 xe에 올렸다가 좀 해멨어요^^
저는 그냥 많은 분들이 노력해서 만든것을 조합만 했을 뿐이에요~ 저또한 그분들에게 고마워하고 있습니다^^
xe1.4.2.2사용중입니다. 꼭 사용하고 싶은데 main레이아웃 성형사진 부분에 srl을 맞게 고쳐 넣었는데도 해당하는 이미지를 불러올 수 없다고 뜨는데 대체할 위젯은 없을까요? 다른페이지에서 같은 위젯으로 코드생성해도 마찬가지라서요..
쉬운설치 적용이전에는 플래시 위젯들이 많이 있었는데..
지금은 찾기가 쉽지 않네요..도움을 못드려 죄송합니다..
그럼 죄송하지만 하나만 질문드릴게요 coinslider 위젯을 그자리에 대신 넣으려면 소스의 어디를 고쳐야할까요?
———————
—————————-
이 위젯 부분에 대체했는데 똑같은 화면만 나와서요
위젯 생성소스에 coinslider 위젯소스
이렇게 붙이시면 될거 같은데요..
제가 했을땐 안되더니 그대로 넣었더니 나타나네요?
그런데 아래로 풀어져버립니다. div를 어떻게 써서 하면 되나요ㅠ
아래로 풀어져 버린다는 말씀이 무슨말씀인지? 이해가 잘 안됩니다…
coinslider 위젯은 제가 한번도 사용해본적이 없는 최신 위젯이라 뭐라고 가이드 해드리기가 힘드네요..
화면을 캡쳐해서 보여주시면 좋을텐데..
안녕하세요?
레이아웃을 통해 홈페이지를 만들어가고 있는 중입니다.
그런데 메인페이지의 ztyle_flash_images 위젯을 그대로 사용하고자 하여서 생성코드를 생성해 수정해 보았지만 여전히 나타나질 않습니다. 무슨 까닭인지… 아니면 제가 잘못한 부분이 있는 것인지 알려주시면 감사하겠습니다.
참고로 제 홈페이지는 http://www.fradacommunity.de 입니다.
현재 코어 1.4.4버전에서 ztyle_flash_images 위젯이 작동되지 않는다는 소식이 있습니다. 해당위젯을 다른위젯으로 교체하시면 해결될 거에요..
제가 20만원드릴테니 가르켜 주시면 안될까요?
제 핸드폰은 010-3820-5875 입니다