[홈페이지 제작] 포스트뷰 스킨을 XE에 설치하자
오늘은 설치된 XE에 제가 제작한 홈페이지제작 스킨을 설치하는 방법을 안내해 드리겠습니다.
제가 제작한 스킨이 XE에 정상적으로 설치되면 아래 그림과 같은 사이트를 구성할 수 있습니다.
현재는 병원 홈페이지로 셋팅된 페이지지만 응용하면 다양한 홈페이지로 사용이 가능합니다.

자~ 그럼 지금부터 본격적인 XE 스킨 설치(홈페이지 제작)에 들어가겠습니다.
관련포스트를 읽어 보시면 아시겠지만 지난번에 XE를 설치하고 정상적인 로그인 화면까지 진행했습니다.

우선 가장먼저 해야할 일은 해당 포스트뷰 스킨 관련 파일들을 계정에 업로드 해야 합니다.
업로그 해야 할 위치는 파일별로 ./layouts ./widgets ./images (이미지 폴더는 새로 생성하거나 폴더 복사)
cfile29.uf.132AB4314CAAF0C30BD8E4.zip
위젯파일들 :
cfile26.uf.180878314CAAF0C879D534.zip
스킨에 사용될 이미지들 :
정상적으로 파일들을 XE가 설치된 계정으로 업로드 한 후에는 폴더별로 권한설정을 변경해 주어야 할 부분이 있습니다.

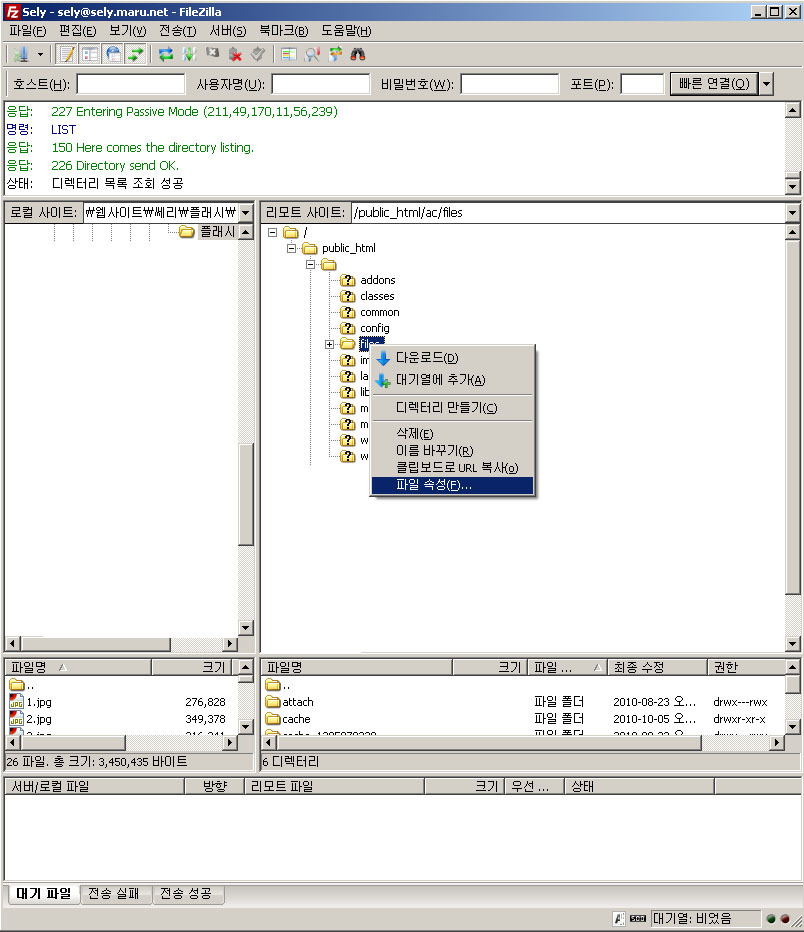
권한변경은 해당폴더로 가셔서 오른쪽 마우스를 클릭하면 그림과 같은 창이 열립니다.
하단에 ‘파일속성’ 옵션을 선택해 주세요.

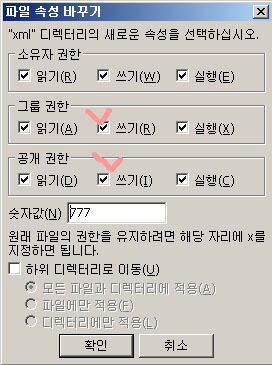
권한설정하는 창이 뜨는데 체크표시된 부분이 체크가 안되어 있을 겁니다. 체크해서 숫자값을 777로 만들어 주세요.
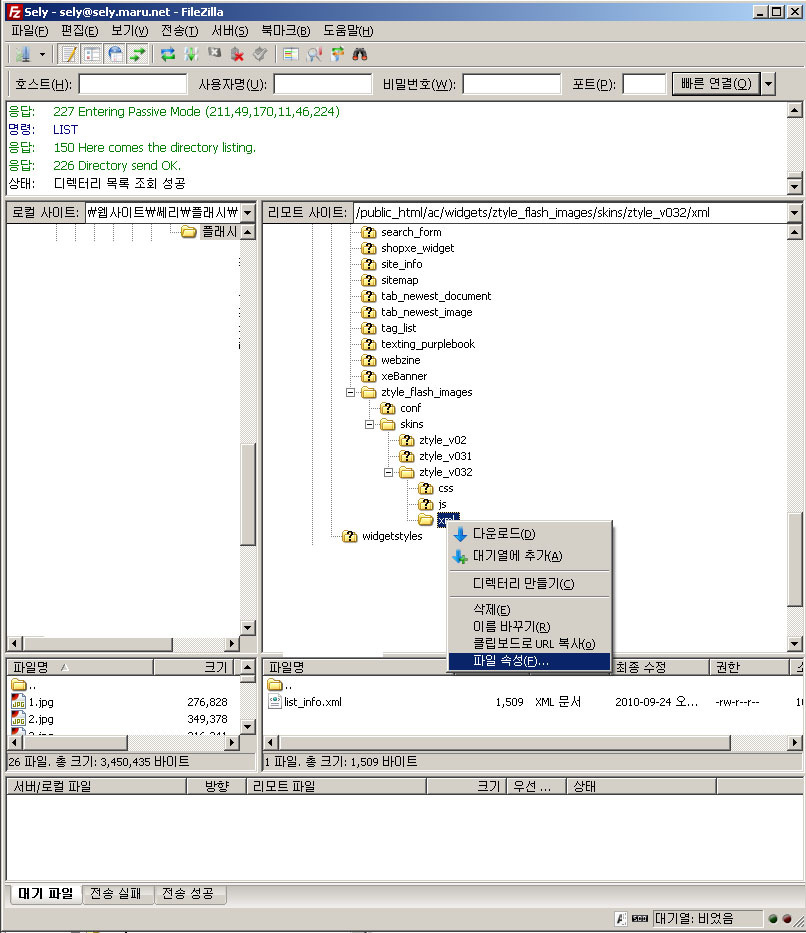
2. /widgets/zthle_flash_images/skins/ztyle_v032/xml 폴더의 권한을 777로 만들어 주어야 합니다.
앞선 파일폴더의 권한 변경과 동일한 방법으로 위의 폴더의 권한을 777로 변경해 주세요.

이제 다시 익스플로러 창으로 돌아와서 본격적인 스킨 셋팅에 들어가겠습니다.
[홈페이지제작] 관리자 페이지 접속

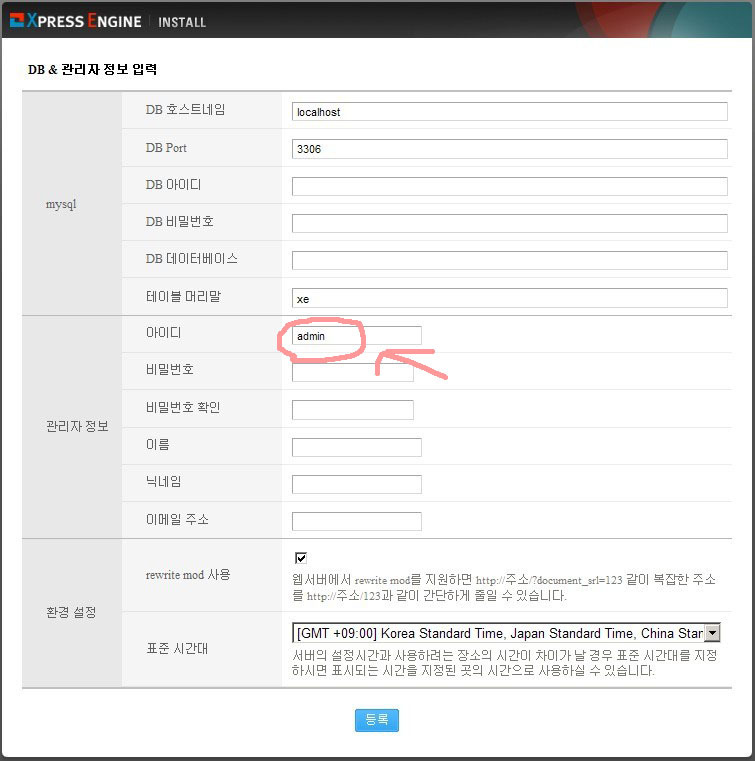
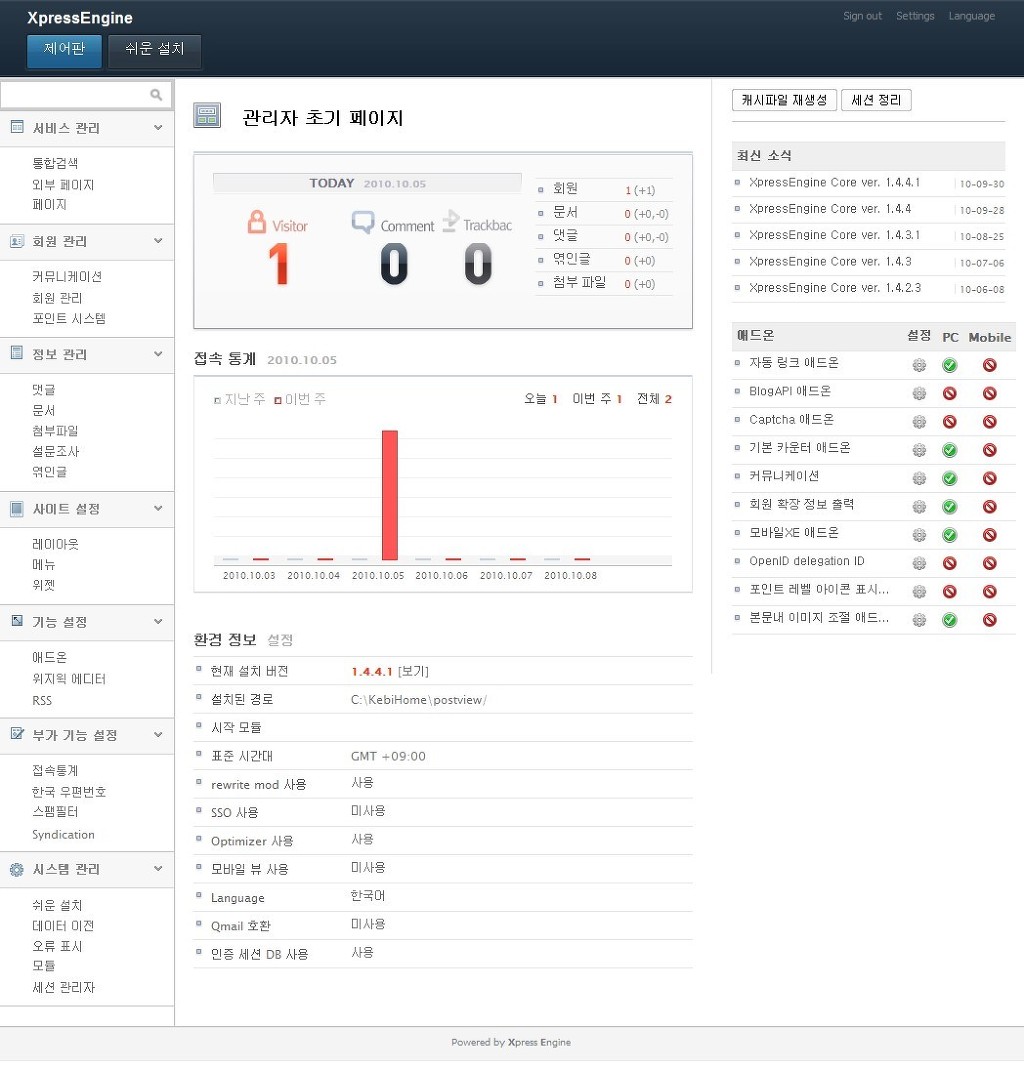
관리자 계정으로 로그인을 하게되면 관리자 페이지로 연결됩니다.

홈페이지에서 사용될 메뉴를 등록하자.
우선 가장먼저 해야할 일은 홈페이지에서 사용될 메뉴를 추가하는 일입니다.
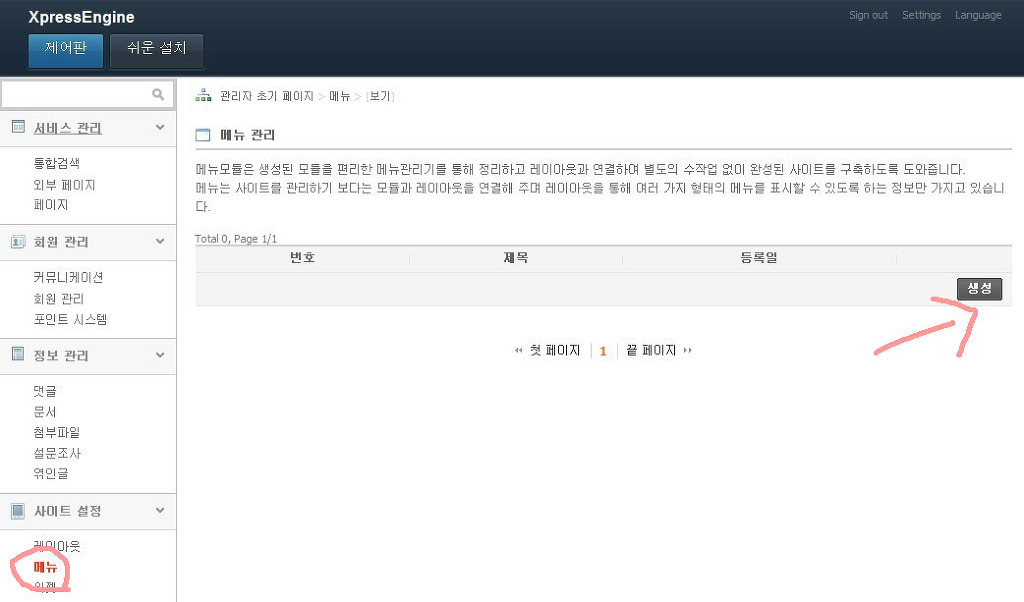
좌측 중앙부에 사이트설정>메뉴 버튼을 클릭해 주세요.

우측에 생성버튼을 클릭해 줍니다.

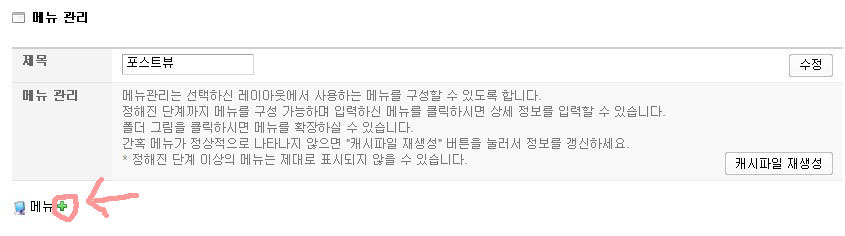
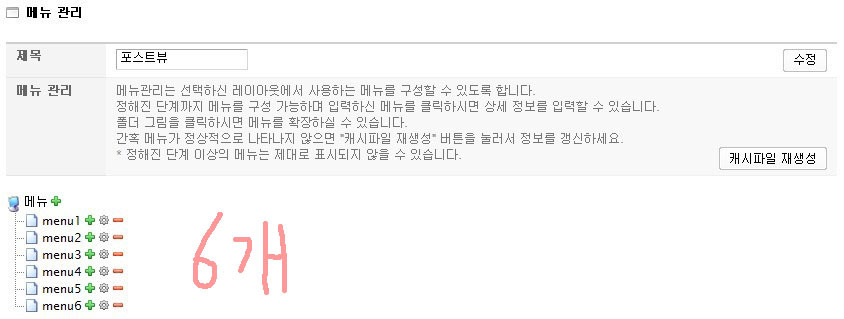
임의로 설정한 메뉴명이 표시되는 화면으로 전환됩니다. 우측에 톱니바퀴 모양(설정버튼) 을 눌러 주세요.

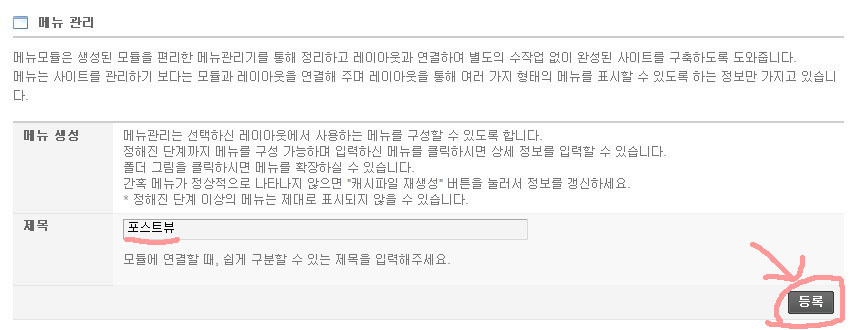
메뉴 생성 화면으로 연결됩니다. 메뉴라고 쓰인 글자옆에 초록색 십자가를 클릭해 주세요.

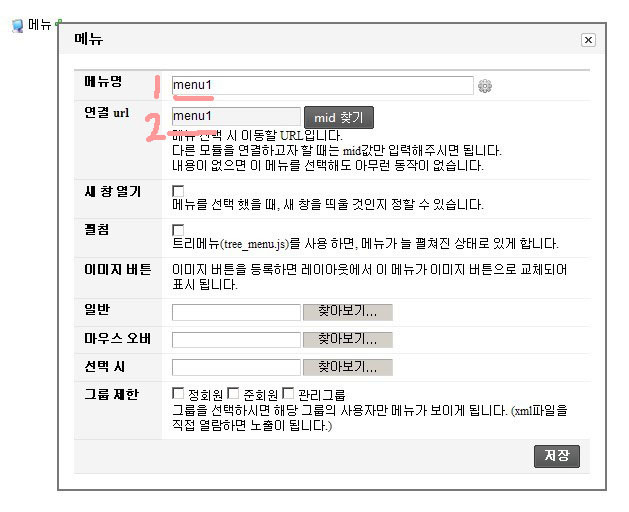
이제 메뉴를 생성하는 화면창이 열립니다.

2번은 이후에 만들게 될 게시판의 주소와 일치해야 하므로 입력하신후에 잘 숙지하셔야 합니다.
아래의 세부항목들은 차후에 자세히 안내해 드리겠습니다. 저장 버튼을 클릭해 주세요.

레이아웃 생성하기
이제 메뉴가 생성 되었으니 레이아웃을 생성해야 합니다.
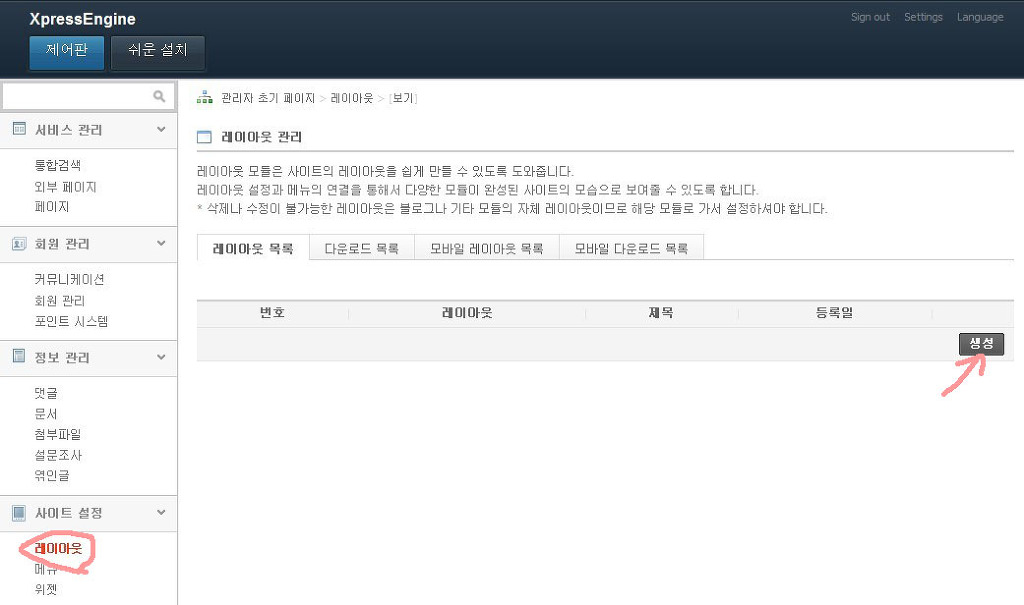
관리자 페이지 메뉴중에 사이트설정>레이아웃 버튼을 클릭해 주세요.

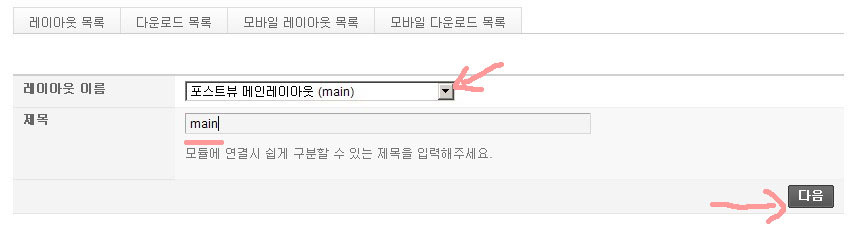
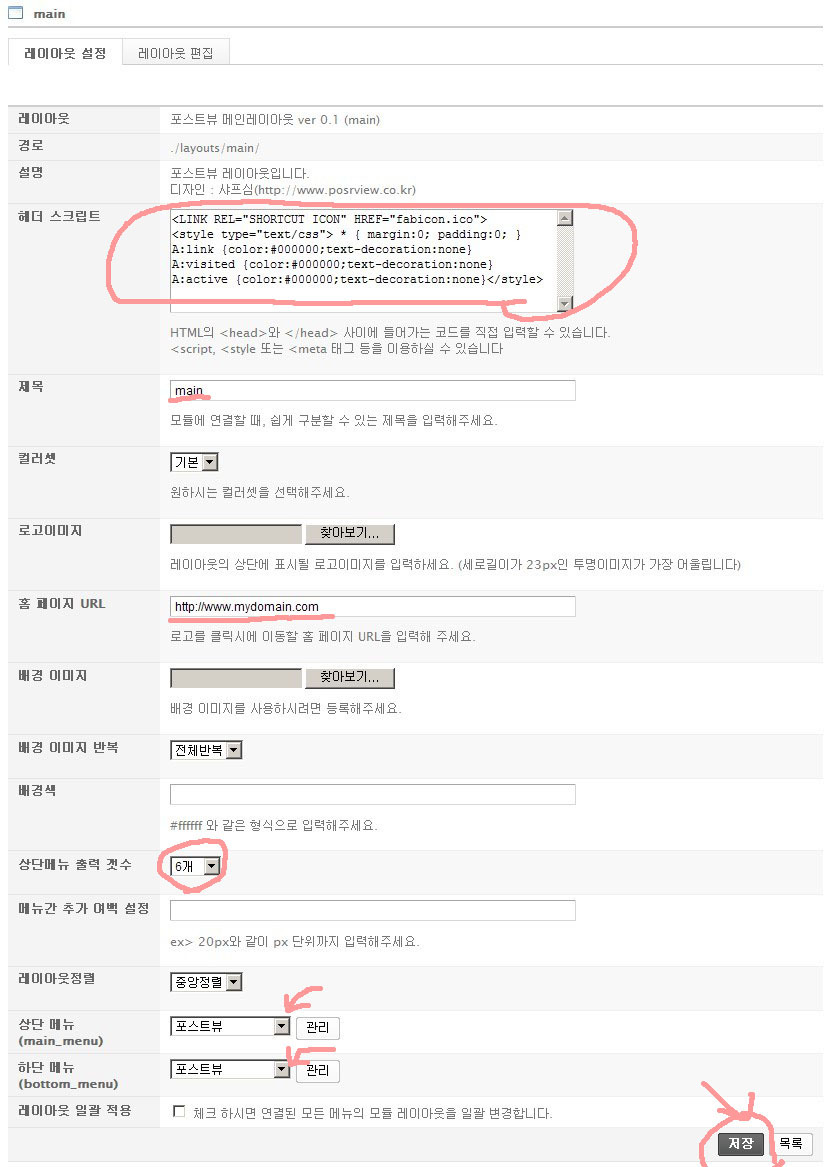
우측에 생성버튼을 클릭해 주세요.


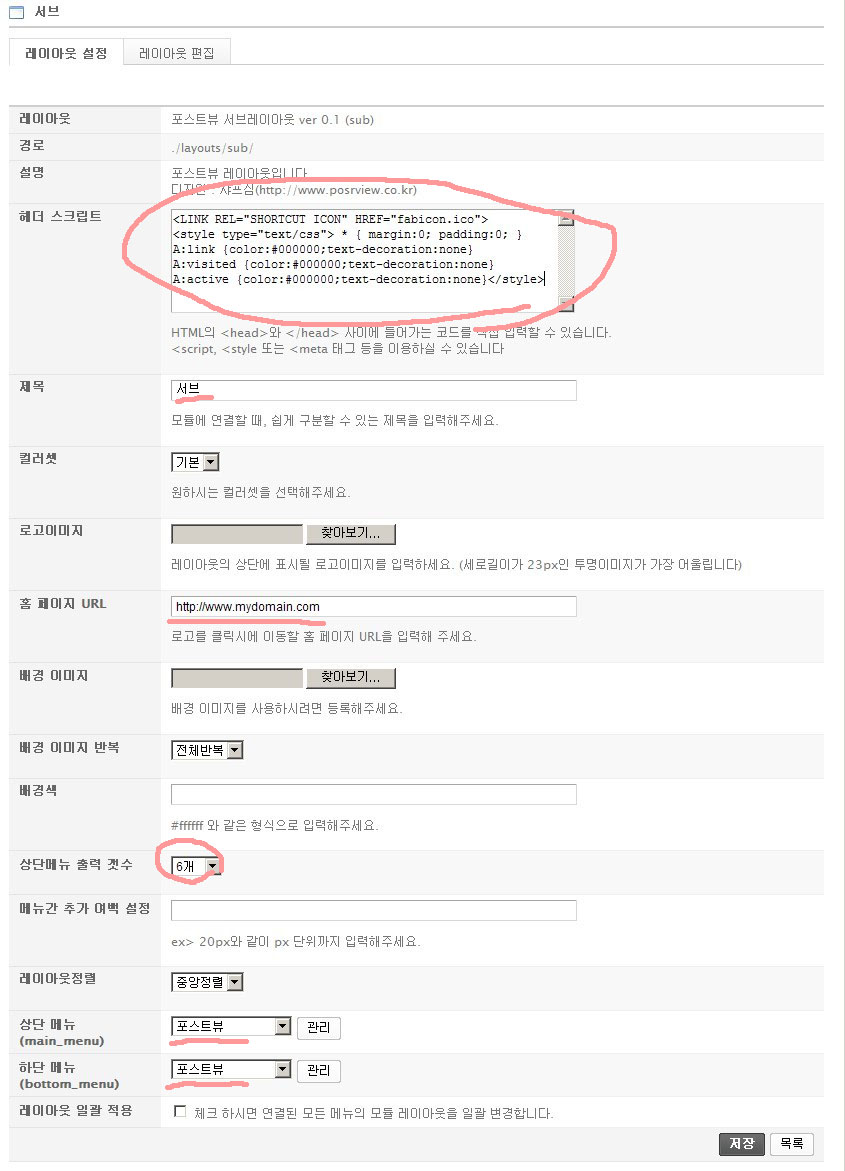
헤더 스크립트 부분은 파일로 올려드릴테니 복사 , 붙여넣기로 입력하세요.


xe스킨작업 하시는 초보분들에게 큰 도움되는 글입니다~
예전에 함 해본적이 있었는데 당시 이글읽었더라면 더 좋았을텐데 말이져..ㅠㅠ
머니야님 안녕하세요.. 노력해서 작성한 글이 누군가에게 도움이 된다니 기쁨이네요.. 머니야님 블로그 구독해서 잘 읽고 있습니다.. 이웃블로거로 링크하겠습니다..
회사 업무에 필요해서 xe를 사용해 본 적이 있습니다.
그때는 블로그도 잘 다루지 못하던 때라서 스킨 만드는 일로 엄청 고생한 기억이 있네요. ㅎㅎ
최근 xe가 블로그를 지원한다고 해서 다시 보았는데 외계어 처럼 보이더군요. ^^
많은 분들이 XE가 그누보드 보다 어렵다고 하시는데..
저는 처음엔 정말 복잡하고 어려워 보였는데 XE만 해서 그런지 이제는 XE만한게 없더라구요.. 이웃블로거로 링크하겠습니다..
저도 옛날에 제로보드로 홈피 만들었던 기억이 나네요.
지금은 너무 편하게 블로그로 대체하고 있습니다.
방문자없는 홈페이지보다 잘가꾼 블로그가 열배는 좋은거 같아요.. 홈페이지 필요할때는 XE로 만들어 보세요.. 좋은 기능들이 많아요..이웃블로거로 링크하겠습니다..
글의 XE 몇인지 궁금했는데 1.4.4.1이어군요. 저는 1.4.3이거든요. 지금은 홈페이지에 그닥 관심이 없어서 방치했는데 최신버전으로 해야 겠어요.
XE개발자님들이 수고하시는 덕분에 버전업이 자주됩니다.. 홈페이지 제작하실때는 XE홈페이지에서 최신 버전으로 시작하시는게 좋죠.. 멋진 홈페이지 만드세요..
킴스온을 사용하다가 xe로 넘어왔는데 헤메고 있습니다.
메인에서 최근 이미지(잇몸성행 사진)불러오는 위젯이 어떤건지 알고 싶습니다.
“좋은 날 되세요”
메인에 최근이미지를 가져와서 보여주는 위젯은 Ztyle_flash_images 위젯인데 쉬운설치가 적용되기 전에 만들어진 위젯입니다. 링크시키려고 찾아봐도 찾을 수가 없네요.. XE 1.4.4 버전에서 적용이 안되시나요??
멋진 레이아웃 감사합니다. 다운 받고 적용시키려는 중인데..제어판의 레이아웃에서 ‘제목’란 까지만 나오고 밑으로는 나오지 않습니다. 그리고 제가 잘못했는지 레이아웃을 다운로드하고 ftp로 업로드를 하고보니 postview 루트에 index 파일이 없고 메인에는 있네요..?
아하..postview라고 폴더를 만들었는데, 폴더없이 레이아웃에 올리니까..되는군요…흘..죄송합니다….그리고 고맙습니다…
잘 해결되셨다니 다행이네요.. XE는 오류나도 차근차근 다시하면 오류가 해결되더라고요..
아! 하나 지나면 하나가 안되고~ 게시판 처음 만들어서 sub 레이아웃설정까지 해서 잘 뜨는데 에러가 생깁니다.똑같이 따라했는데..”이 스크립트의 실행을 멈추시겠습니까? ~~ ” 이런 메세지가 뜨고 먹통되는군요.. 게시판모듈은 이상 없는 것 같은데 sub 레이아웃 적용하면 이렇게 되는군요. 게시판을 다른 레이아웃 적용해봤는데 괜찮거든요. 귀찮으시더라도 부탁드립니다.
게시판을 개설하실때 sub 레이아웃을 선택해서 개설하셨다면 스크립트 에러 메세지가 나오는 것은 정상입니다.
왜냐하면, sub레이아웃 좌측에 이미지가 롤링되는 위젯으로 ‘bangbang_alltogether’ 위젯이 사용되었는데 게시판에 이미지가 하나도 없으면 스크립트 에러가 납니다. 이것은 게시판에 이미지가 첨부된 게시글이 남겨지면 자동으로 해결됩니다.
자세한 답변 정말 감사합니다.
멋진 홈페이지 만들어 보세요~~
저기 이것 좀 봐 주시겠어요!! http://epsiloncrane.cafe24.com/xe/board1 인데요. sub 레이아웃만 적용하면 먹통이 되네요…뭘 잘못했는지 모르겠어요.
스크립트 오류 때문인데.. 정상적으로 작동하는 것입니다. 해결책을 포스트로 남겼습니다.. http://www.postview.co.kr/634
이런 뭐라 감사의 말씀을 드려야 할지 모르겠습니다. 죄송하면서도 감사합니다. 민폐끼치지 않으려면 열심히 공부해야 겠습니다.
저도 처음에 XE 접했을때에는 정말 막막하고 도움받을 곳이 없어서 답답했던 기억이 있어요.. 오류나거나 궁금하신거 있으면 언제던지 문의하세요~~
궁금한거 몇자 적어봅니다^^
01.메인에 나오는 세개! 사진이 지나가는 플래쉬는….
어디서 수정해야 나오는지.ㅠ
02. 메인에서 페이지 수정이란게 안뜨네요.ㅠ 어떻게 수정하는건지요^^;
메인페이지에 사용된 플래시 지나가는 거는 ztyle_flash_images 위젯을 사용한 겁니다.
현재 XE코어 1.4.4 버전에서 ztyle_flash_images 위젯이 동작하지 않는다는 얘기도 있는데,.현재 예제 페이지 버전은 1.4.4 버전인데도 동작하고 있습니다.
위젯수정은 EditPlus로 해당파일 열어서 수정하셔야 합니다. 관련포스트 http://www.postview.co.kr/633
설정을 하면서
1.번의 777밖꾸기는 잘 되엇는데요 2번의 (밑의 link)가 없네요.
(2. /widgets/zthle_flash_images/skins/ztyle_v032/xml 폴더의 권한을 777로 만들어 주어야 합니다.) 이것이 없네요 내 ftp에서 보니까. 혹시 무엇이 잘못된느지 좀 가르쳐 주세요.
업로그를 정삭적으로 하셨다면 해당폴더가 보이실거에요,. 안보이신다면 widget폴더를 다시 업로드 해주시고 /widgets/zthle_flash_images/skins/ztyle_v032
폴더 전체의 권한을 777로 “하위폴더 포함” 해주세요
수고하십니다.
말씀하신데로 설치한것 같은데..
제 도메인 으로 확인을 하면 “제도메인”/main을 쳐야만 내용이 나타나네요 어찌된건지요?
그리고 게시판 설치하면 msg_make_directory_failed error 뜨네요..
도와주세요..
우선 /main 을 입력해야 홈페이지에 접속되는것은 관리자 페이지>Settings(우측상단) 클릭하시면 여러 설정값을 변경하는 페이지에 접속합니다. 4번째 시작모듈을 클릭하셔서 main 페이지를 선택해 주시면 됩니다.
두번째 게시판 설정에러는 게시판모듈과 코어쪽 문제인거 같은데 게시판 모듈을 삭제하시고 다시 설치해 주세요..
답변 감사드립니다.
SETTING의 시작모듈 MAIN페이지로 설정해 놓아도 똑같은 증상입니다.
다른 원인은 없을까요…
게시판도 계속 그렇고요
참 현재 설치버젼은 1.4.4.1 입니다.
안녕하세요?
정말로 좋은 팁을 주셔서 저같은 왕초보도 홈페이지를 만들고 있게 됨으로 얼마나 뿌듯한지 모르겠습니다. 감사드립니다.
자세한 설명을 따라서 진행해 오다가, 게시판 설정을 놓고 메인과 서브를 연결해 보려고 나름대로 이렇게 저렇게 시도해보다가 아래와 같이 문제가 발생이 됐습니다.
어디에서 어떻게 해결을 해야 하는지… 도움을 부탁드립니다.
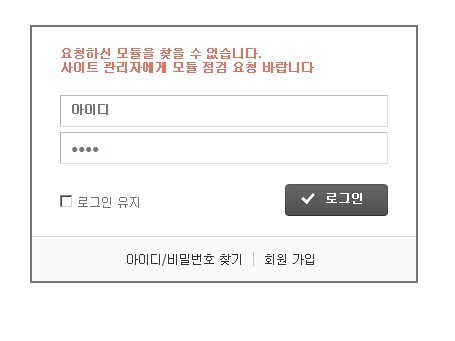
“요청하신 모듈을 찾을 수 없습니다.
사이트 관리자에게 모듈 점검 요청 바랍니다”
http://www.fradacommunity.de/?act=admin
도움을 부탁드립니다.
시작페이지 모듈이 선택되지 않아서 발생하는 문제인거 같아요~ 관리자 계정으로 로그인하신후에
관리자 페이지>Settings(우측상단) 클릭하시면 여러 설정값을 변경하는 페이지에 접속합니다. 4번째 시작모듈을 클릭하셔서 main 페이지를 선택해 주시면 해결될 것으로 보입니다.
안녕하세요..화면처럼 이미지가 불러와지지가 않네요..이궁…답변 부탁드립니다.
안녕하세요 좋은 레이아웃 감사합니다.
다름이 아니라 메인 레이아웃중 배너위젯에서 생성된 그림을 클릭하면 그림이 있는곳으로 이동이 되지 않습니다.(메인창만 뜸) 어디를 손 대야 되는지???
도와 주세요…
banner 위젯 게시판에서 확장변수 설정하는거를 포스팅해야 하는데.. 포스팅이 밀려서 언제할지.. 죄송한데 조금만 더 기다려주세요..
부탁 드립니다…
좋은 하루 되세요 ^^
안녕하세요
설명방법대로 하였음에도 불구하고
메인 페이지 모든 이미지가 엑스박스가 뜨는 것은
무엇이 설정잘못되어 그런건지요?
또하나 메인메뉴가 1차메뉴는 안그런데
2차메뉴가 다른메뉴를 선택하여도 사라지지 않고 겹치네요
해결하였네요..
엑박난 이미지들을 확인해보니
이미지 파일들의 위치가 다소 이상하네요
xe/ 안에 들어있어야 하는것이
xe/와 같은 곳에 위치해 있네요
다만 메인페이지가 페이지에 오류가 있다고 뜨는데 뭐가 문제인지 모르겠지만 어쨋든 감사합니닷./
아~~ 드디어 배포하시는 군요!
조금만 더 있다가 솔루션을 구입했어야 하는데!
샤프심님이 배포해주시는 솔루션 너무 좋은데요!
이미 솔루션을 구입한지라 조금은 아쉬움이 남네요!
설치하고보니 메뉴-제품소개-상품을 누루면 rightf.gif 가
깨지는데 별로중요한 icon이 아니므로 삭제하려고 하는데
이것의 경로가 어디에 있느지.. 또 우측상단의 login 관련
이 깨지는데 이것의 경로가 어디에있는지 궁금합니다
신채호님^^ 혹시 포스트뷰님 꺼 보고 다 설치가 되셨나요? 저도 설치하고 있는데 계속 에러가 걸려서요..메인에서 자꾸 에러가 걸리네요…혹시 도움을 요청해도 될까요..?
포트스메인레이아웃 이 보이질안아요. 그냥ㅇ xe공식 레이아웃과 서브만 있네요.. 그리고 압축파일에도 메인이 없는 듯 한데요…ㅡㅡ
압축파일중에 layouts.zip 파일 압축해제하면 main 폴더가 있습니다. 정상적으로 업로드 하셨다면 메인레이아웃이 존재해야 정상입니다. 제가 테스트로 직접 다운받아서 압축해제해서 확인했습니다..
서브스크립트는 뭔가요?
서브스크립트 에러가 최초에 발생하는데 게시판이 하나도 생성되지 않아서 발생하는 에러입니다. 게시판을 생성하시거나 서브레이아웃에서 좌측에 위젯을 삭제하시면 서브스크립트에러 없어집니다~~
서브스크립트 에러가 최초에 발생하는데 게시판이 하나도 생성되지 않아서 발생하는 에러입니다. 게시판을 생성하시거나 서브레이아웃에서 좌측에 위젯을 삭제하시면 서브스크립트에러 없어집니다~~
ztyle_flash_images 위젯 부터 모든 위젯이 코드가 안만들어 지네요 신버전이라 그런가요? 최신 이미지 위젯을 쓰고 싶은데 어떻게 해야 쓸수 있는지 답변좀 부탁드립니다.
안녕하세요? 설치방법을 보고 설치했는데 초록색 상단메뉴가 보이지 않고 관리자에 들어가도 페이지설정이라것의 보이지 않는데 왜그런지 알 수 있을까요?
http://cmcski.com/xe/cmcski_postview
기존에 게시판이 있어서 좌측에는 그것이 보이는 것 같구요,
부탁드립니다.
메인 레이아웃에서 헤더를 불러오게 되어있는데, 경로가 잘못되서 못불러 오는거 같네요,. 그부분을 점검해보세요, 이미지도 못 불러오는 걸로 봐서 경로를 수정해주어야 할듯 싶습니다.
딱 제가 원하는 스킨이네요. 그런데 아무리 해봐도 적용이 되질않네요. 지금은 버전이 1.5.3.3 나와서 그런가봐요. 적용하고싶은데 최신버전에 하는방법이 없을까요?
꼭 좀 부탁드립니다.