[홈페이지 제작] 에디트플러스 설치법
홈페이지 제작,관리를 위해서 필수적인 소스수정 프로그램인 에디트플러스 [EditPlus] 설치법을 알려드립니다.
홈페이지 제작을 위해서 포스트뷰 스킨 오픈 후에 많은 분들이 스킨 관련된 질문을 올려주고 계십니다.
두번의 포스트를 통해서 홈페이지 XE설치와 설정들을 설명해 드렸고 이제는 본격적으로 소스를 수정해야 하는데, 그러기 위해서는 편리하게 소스를 수정하고 관리할 수 있는 프로그램이 필요합니다.
관련포스트 : [홈페이지제작] 포스트뷰 레이아웃 스킨을 XE에 설치하자 (1)
물론, 윈도우에 기본으로 설치되는 메모장을 통해서도 소스의 수정이 가능하지만, 메모장은 여러가지로 불편한 면이 있습니다.
오늘 소개해 드리는 프로그램은 홈페이지 제작하는 많은 프로그래머들과 웹마스터들이 사용하는 “에디트플러스 [EditPlus]” 라는 프로그램입니다.
먼저 에디트플러스 프로그램을 다운받습니다.
네이버 자료실 “에디트플러스”
http://search.naver.com/search.naver?where=nexearch&query=edit+plus&sm=top_hty&fbm=1
쉐어웨어로 30일만 사용이 가능한 프로그램입니다.

다운받은 에디트플로스 설치를 시작합니다.

“Accept” 버튼을 클릭합니다.

한글을 선택하고 “확인”을 클릭해서 설치해 주세요.
[홈페이지 제작] 에디트플러스를 이용해서 웹서버 계정에 접속하기
설치가 완료된 후에 에디트플러스 [EditPlus] 를 실행해 주세요.

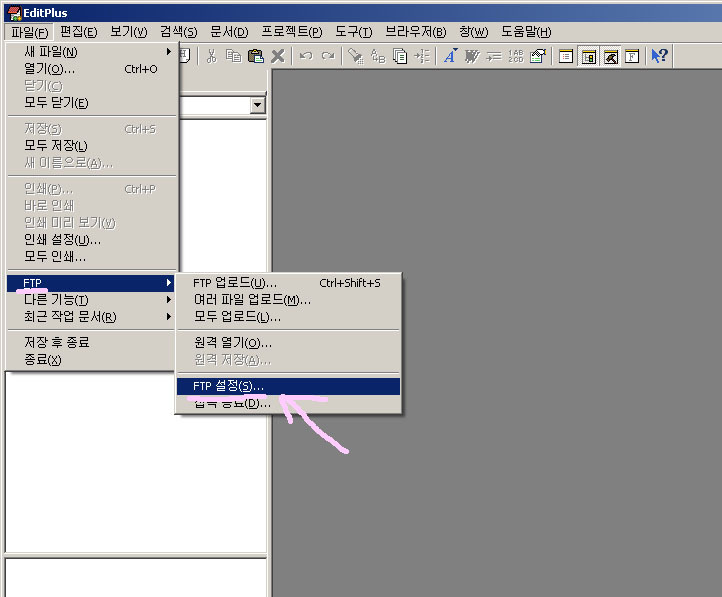
파일>FTP>FTP설정 메뉴를 클릭해서 계정에 접근할 수 있도록 설정합니다.

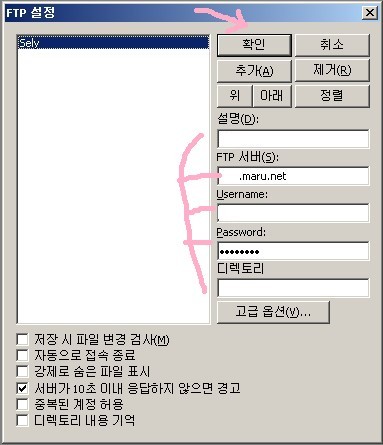
“설명” “FTP서버” “Username” “Password” 를 입력해 주세요.
이제 FTP 서버로 접속이 가능한지 테스트를 시작합니다.

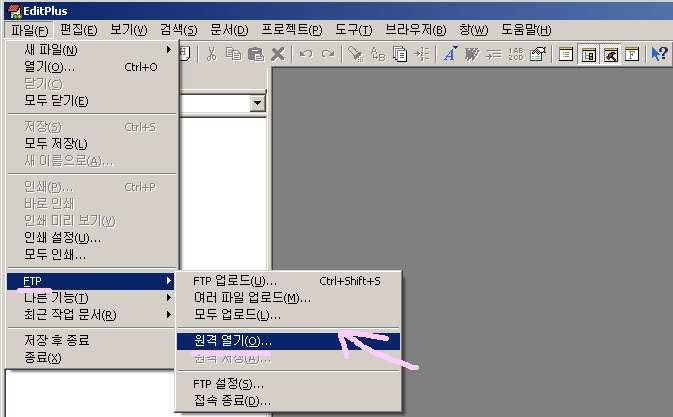
파일>FTP>원격열기 를 클릭해 줍니다.

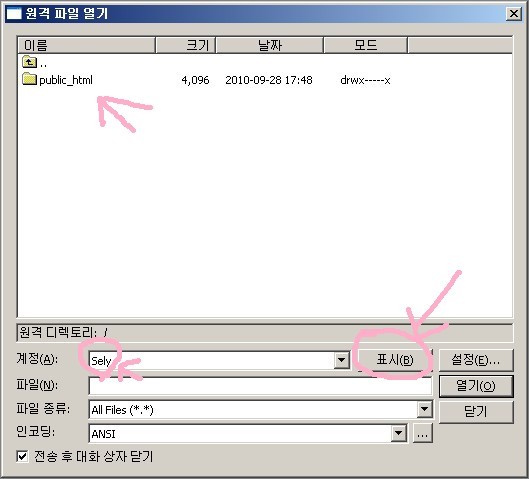
하단에 “계정” 을 확이하 신 후에 “표시” 버튼을 클릭해서 FTP 계정에 접속합니다.
그림은 FTP 서버에 접속해서 계정루트 폴더가 보이는 모습입니다.
이제 에디트플러스가 설치되었으니 다음 포스트부터는 본격적인 포스트뷰 스킨 소스를 수정하는 단계로 돌입해 보겠습니다.