트위터 베너 티스토리에 블로그에 삽입
제목은 거창하지만 사실 간단한 팁이라 아시는 분들한테는 민망할 수 있는 포스트네요.
포스트뷰 블로그 상단에 저의 트위터 계정으로 링크되는 베너를 삽입했어요.

오늘 알려드리는 소스를 티스토리 스킨에 삽입하시면 베너 이미지를 원하는 위치에 삽입할 수 있습니다.
익스플로러8 과 구글 크롬에서 정상적으로 표시되는데 제가 파이어 폭스는 사용하지 않아서 어떻게 표시될지 모르겠네요.
익스플로러8만 자기네들만의 스타일로 브라우저를 만들고, 크롬과 파이어폭스, 오페라 등의 브라우저 들은 표준 HTML 규격을 따르니까 파이어 폭스에서도 크게 다르게 표시되지는 않을거 같네요.
먼저 블로그에 표시될 트위터 베너(어떤 베너라도 상관없습니다..)의 이미지를 준비합니다.
준비한 이미지를 티스토리 관리자페이지>스킨>HTML/CSS 편집 메뉴에서 티스토리 계정으로 업로드 시킵니다.

베너를 삽입하기 위해선 해당 이미지의 주소의 절대값을 알아야 하기에 주소를 확인하기 위해서,
업로드 후에 해당파일을 선택하면 왼쪽편에 업로드한 이미지가 보입니다.
커서를 이미지에 위치시킨 후에 오른쪽 마우스를 클릭해 주세요.
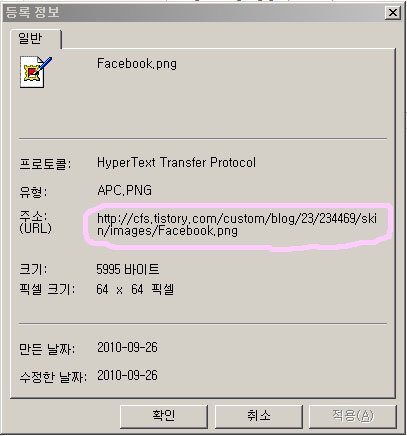
그림에서 보이는 창이 열립니다. 하단에 속성 항목을 선택해 주세요.

그림에 표시한 부분이 이미지에 절대주소입니다. 소스에 삽입해 줘야 하므로 Ctrl+C키를 이용해서 복사해 주세요.
이제 티스토리 HTML 소스상에 베너이미지를 표시해 주게끔 소스를 삽입해야 합니다.
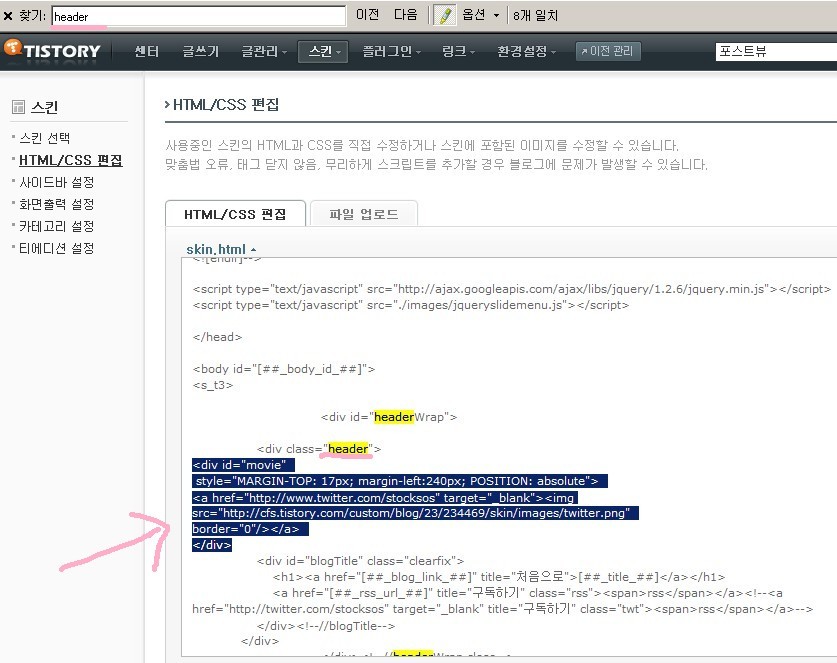
관리자페이지>스킨>HTML/CSS 편집 메뉴로 이동합니다. Ctrl+F 버튼을 이용해서 소스를 삽입할 위치를 검색합니다.

열려진 검색창에 ‘header’ 을 입력해 줍니다.
skin.html 상에서 <div class=header”> 하단부에 그림에서 보시는 바와 같이 소스를 삽입해 주면 됩니다.
소스를 열어서 <a href=”http://링크주소“><img src=”http://업로드한 이미지주소“> 를 수정해 주세요.
베너의 위치를 수정하시려면 소스중에 MARGIN-TOP: 위로부터 떨어질 거리 px; MARGIN-LEFT: 왼쪽부터 떨어질 거리 PX; 를 수정하시면 됩니다.
좋은 팁이군요
저도 아래에 달고 있지만 귀차니즘이라 그냥 한번 달면 주욱 간답니다. ^^;;
탐진강님 안녕하세요~ 유명 블로거께서 댓글을 남기시니 신기하기도 하고 기분이 좋네요~~ 이웃블로거로 링크하겠습니다.. 자주 놀러갈께요 ^.^